View Source là một tính năng hữu ích có sẵn trên các trình duyệt web phổ biến hiện nay. Tính năng này có thể sẽ giúp ích bạn trong một số trường hợp nhất định như kiểm tra và khắc phục lỗi HTML, tìm hiểu cấu trúc trang web bất kỳ… Hãy cùng Hoàng Hà Mobile đến với bài viết dưới đây để tìm hiểu cách xem mã nguồn trang web trên điện thoại, máy tính.
Tìm hiểu về View Source
Trước khi tìm hiểu cách xem mã nguồn trên điện thoại, máy tính, chúng ta sẽ điểm qua đôi chút về khái niệm và những lợi ích mà tính năng này mang lại.
Xem mã nguồn là gì?
Như đã đề cập ở trên, đây là một tính năng được tích hợp sẵn trên các trình duyệt web. View Source được hiểu là xem mã nguồn trang web (source code), nghĩa là xem và kiểm tra cấu trúc website dưới dạng ngôn ngữ lập trình web như HTML, PHP, CSS…

Lợi ích mà tính năng này mang lại
Xem mã nguồn có thể hữu ích trong một số trường hợp sau:
Học tập, nghiên cứu: Các nhà phát triển web mới có thể sử dụng tính năng xem mã nguồn để học cách xây dựng và tổ chức mã nguồn, đồng thời hiểu cái cách mà HTML, CSS cũng như JavaScript tương tác với nhau.
Sửa lỗi, debugging: Bằng cách kiểm tra mã nguồn trang web, bạn có thể dễ dàng xác định các lỗi đang xảy ra trong quá trình thực thi như lỗi logic, lỗi cú pháp, lỗi tương tác…
Tham khảo ý tưởng thiết kế, giao diện người dùng: Bạn có thể sử dụng tính năng xem mã nguồn để tìm hiểu cách các phần tử trong trang được thiết kế, dựa vào đó phát triển các ý tưởng cho riêng mình.

Kiểm tra khả năng tối ưu hóa: Bạn có thể kiểm tra các phần tử có trong trang web và đảm bảo rằng chúng được tối ưu hóa để luôn hoạt động một cách mượt mà, ổn định.
Phân tích bảo mật: Với tính năng xem mã nguồn, các chuyên gia bảo mật có thể kiểm tra và phát hiện các vấn đề bảo mật có thể xuất hiện trong mã nguồn trang web.
Hỗ trợ tương tác, hiểu cấu trúc HTML: View Source giúp người dùng nắm được cấu trúc trang web cũng như cách mã JavaScript tương tác với DOM và người dùng.
Kiểm tra, mô phỏng kỹ thuật: Nhờ có tính năng xem mã nguồn mà các chuyên gia SEO có thể kiểm tra cách thẻ HTML cùng những yếu tố liên quan ảnh hưởng như thế nào đến quá trình tìm kiếm và hiển thị trang web trên công cụ tìm kiếm.
Hướng dẫn cách xem View Source trên máy tính
Để xem mã nguồn trang web, bạn có thể thực hiện theo hướng dẫn dưới đây. Cách xem mã nguồn trên Windows và MacOS sẽ có đôi chút khác biệt:
Xem trên Windows
Trên hệ điều hành Windows, bạn có thể xem View Source bằng các trình duyệt phổ biến như Firefox, Chrome, Edge, Opera như:
Bước 1: Đầu tiên, bạn truy cập vào trang web mà mình muốn kiểm tra mã nguồn.
Bước 2: Tiếp theo, bạn click chuột phải vào khu vực trống trên trang, sau đó nhấn vào mục View Page Source (trong Opera là Page Source). Ngoài ra, bạn cũng có thể sử dụng tổ hợp phím tắt là Ctrl + U để mở và kiểm tra mã nguồn trang trong một tab mới trên trình duyệt.


Xem trên MacOS
Trên MacOS, bạn có thể xem View Source bằng trình duyệt Safari. Tuy nhiên, trước đó bạn cần kích hoạt Developer menu (menu dành cho nhà phát triển). Sau khi đã kích hoạt thành công, bạn sẽ nhìn thấy menu này trên thanh công cụ:
Bước 1: Đầu tiên, bạn mở trang web mình muốn xem mã nguồn trang trong Safari, sau đó click chuột phải vào một khu vực trống trên trang đó.
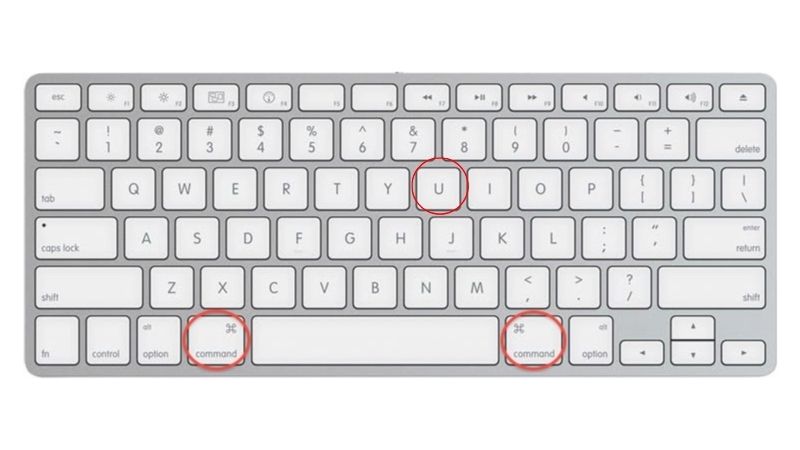
Bước 2: Bây giờ, bạn sẽ nhìn thấy 1 menu và hãy click vào mục Show Page Source để xem mã nguồn. Ngoài ra, bạn cũng có thể truy cập nhanh menu đó thông qua tổ hợp phím Option + Command + U.


Lưu ý
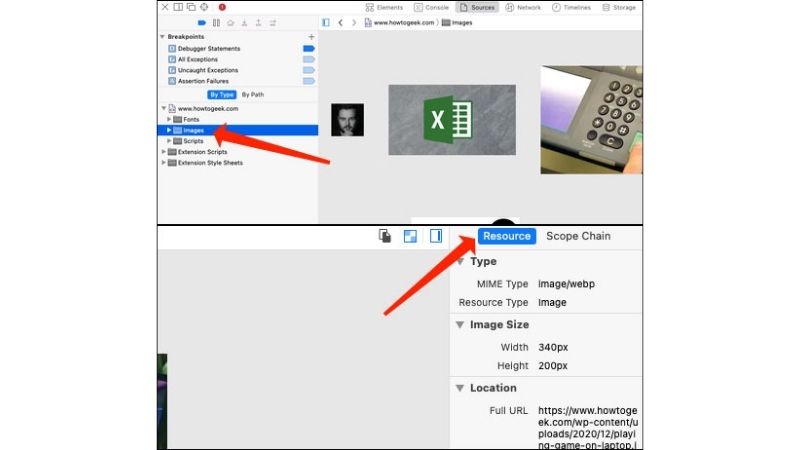
Trong trường hợp bạn cần tìm kiếm các phần tử đa phương tiện (video, hình ảnh…), bạn chỉ cần nhìn sang mục tùy chọn nằm ở phía bên trái của màn hình. Lúc này, hãy chọn Images hoặc bất kỳ thư mục nào bạn muốn để xem một cách nhanh chóng.
Bên cạnh đó, bạn cũng có thể xem thông tin hình ảnh chi tiết mà mình đã chọn ở trên bằng cách click chuột vào nút nằm tại vị trí phía trên, bên phải bảng điều khiển và dưới biểu tượng cài đặt hình bánh răng cưa. Hoặc, chúng ta cũng có 1 tổ hợp phím cho chức năng tương tự là Option + Command + 0. Nếu muốn xem các nội dung chi tiết hơn, tiếp tục click chọn Resource.

Ngoài ra, còn có rất nhiều chức năng thú vị khác mà bạn có thể sử dụng, chẳng hạn như đổi di chuyển vị trí bảng điều khiển, mở bảng điều khiển trong tab riêng, hoặc kiểm tra mã nguồn đối với phần tử cụ thể mà bạn muốn với Inspect Element.
Hướng dẫn cách xem View Source trên điện thoại
Để xem Source của trang web bất kỳ trên điện thoại Android hoặc iOS, bạn có thể tham khảo hướng dẫn sau đây:
Xem trên Android
Bước 1: Đầu tiên, bạn truy cập vào trình duyệt đang sử dụng trên điện thoại, sau đó mở trang web mình muốn kiểm tra View Source lên.

Bước 2: Để xem mã nguồn trang web đó, bạn chỉ cần chèn thêm một cụm sau “view-source” vào trước địa chỉ trang web. Ví dụ như đối với trang https://hoanghamobile.com/tin-tuc/, bạn chỉ cần nhập như sau để xem mã nguồn: view-source: https://hoanghamobile.com/tin-tuc/
Lưu ý: Với cách này, bạn có thể sử dụng trên trình duyệt nếu truy cập từ laptop, PC.
Xem trên iOS
Để xem Source trên iOS, bạn cần sự hỗ trợ của mình ứng dụng khác. Các bước thực hiện sẽ là:
Bước 1: Đầu tiên, bạn truy cập vào cửa hàng ứng dụng App Store, sau đó nhập View Source vào ô tìm kiếm và tải ứng dụng đó về máy.
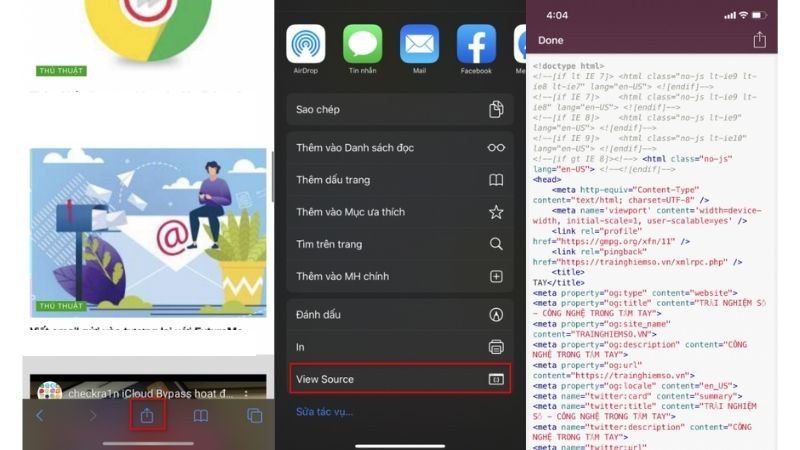
Bước 2: Sau khi tải và cài đặt ứng dụng thành công, bạn có thể mở trình duyệt Safari trên iPhone, sau đó tại biểu tượng Chia sẻ, hãy bấm chọn vào đó.
Bước 3: Bây giờ, trên màn hình sẽ hiển thị bảng chia sẻ, bạn chỉ cần lướt lên rồi chọn vào phần Thêm với dấu 3 chấm, hãy chọn và bật tính năng xem Source.
Bước 4: Lúc này, View Source sẽ hiển thị như 1 tùy chọn mới trên thanh công cụ, bạn chỉ cần bấm vào biểu tượng đó và giữ trong giây lát để đưa nó đến Safari.
Bước 5: Hãy mở trang web bạn muốn kiểm tra mã nguồn, tiếp tục chọn Share rồi mở mục View Source bạn đã thêm vào ở trên. Ngay sau đó, bạn sẽ nhìn thấy tất cả các thông tin của mã nguồn.

Hướng dẫn cách kiểm tra các thành phần trang web thông qua Developer Tools
Mặc dù View Source là một tính năng khá hữu ích, nhưng trong trường hợp bạn đang muốn kiểm tra một hoặc một vài phần tử riêng biệt trong HTML, tốt nhất là bạn nên nhờ đến sự hỗ trợ của Developer Tools – nhất là đối với các trang web CSS và JavaScript.
Thông qua Developer Tools, bạn có thể xem mã nguồn một cách dễ dàng hơn thông qua các định dạng bổ sung. Ngoài ra, công cụ này còn thu gọn và ẩn bớt những yếu tố không cần thiết mà người dùng không dùng đến.
Để xem mã nguồn bằng Developer Tools, bạn chỉ cần thực hiện theo hướng dẫn sau:
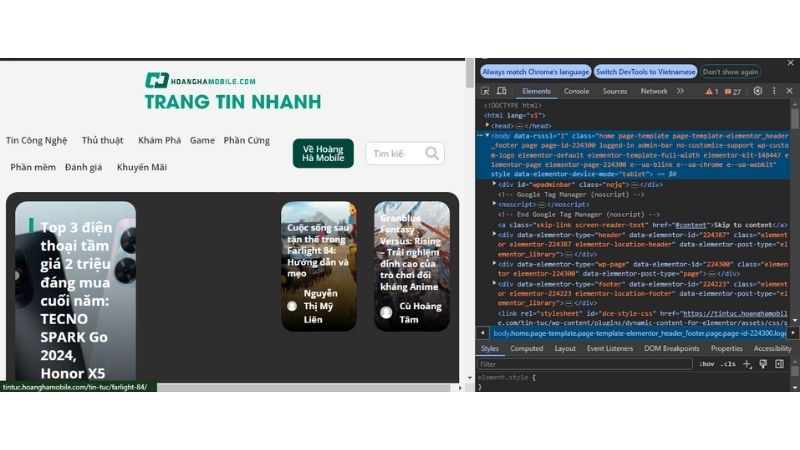
Bước 1: Đầu tiên, bạn mở trình duyệt Chrome và truy cập vào trang web muốn xem mã nguồn, sau đó bấm giữ tổ hợp phím tắt Ctrl + Shift + I.
Bước 2: Sau thao tác trên, bạn sẽ nhìn thấy một khung nhỏ hiển thị bên trên màn hình. Để mở rộng bất kỳ thành phần nào đó, bạn chỉ cần click chọn vào mũi tên nhỏ màu nằm ở bên cạnh.

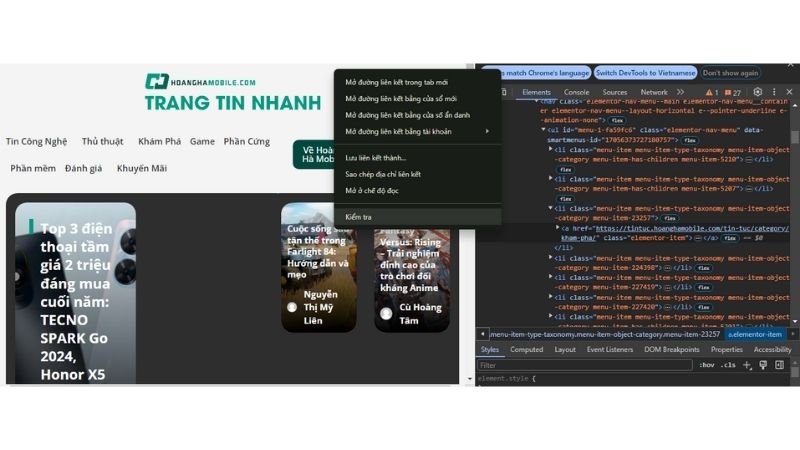
Bước 3: Click chuột phải vào khu vực trống của trang rồi chọn Inspect để kiểm tra 1 yếu tố, thành phần cụ thể nào đó bên trong HTML của trang. Lúc này, bạn sẽ nhìn thấy code của phần tử bạn đã chọn vừa rồi.

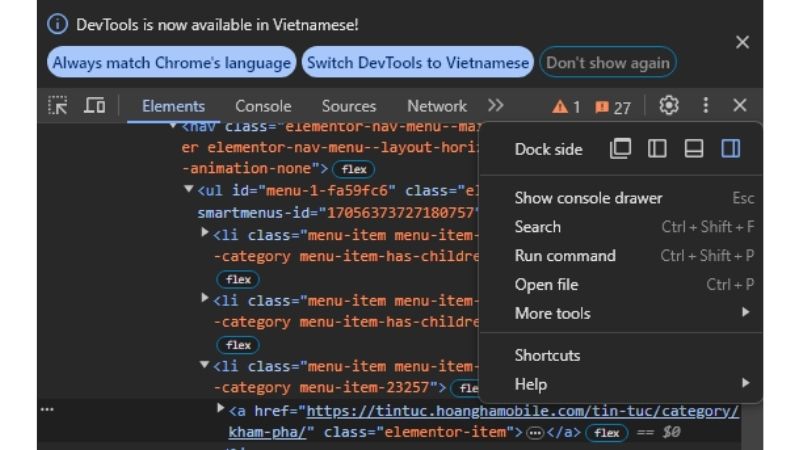
Lưu ý: Bạn có thể thay đổi vị trí của bảng dock đó, bạn chỉ cần click chuột vào biểu tượng mở rộng hình ba dấu chấm, sau đó ngay tại dòng đầu tiên, hãy chọn vị trí tương ứng mà bạn muốn gắn cho dock, bao gồm bên trái, phải hoặc mở trong một tab riêng.

Cách tải xuống bộ mã nguồn trên trang web
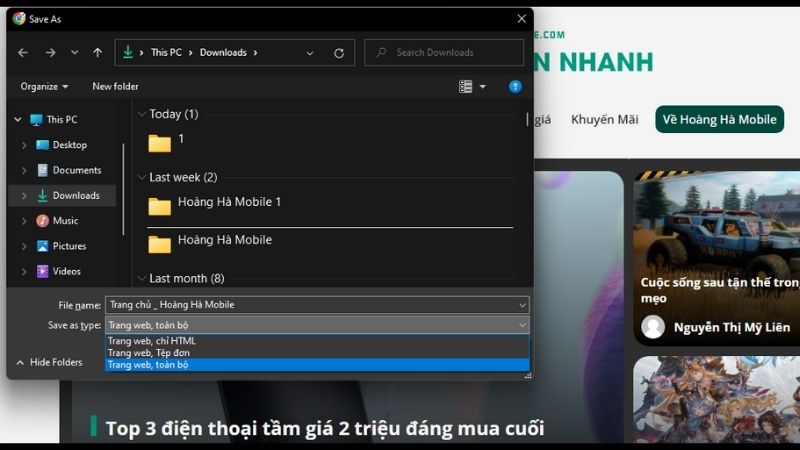
Ngoài việc xem bộ mã nguồn trên trang web, bạn còn có thể tải xuống toàn bộ bằng cách truy cập vào trang web bạn muốn, sau đó click chuột phải vào vùng trống trên tab mã nguồn rồi chọn Lưu thành (hoặc bấm phím tắt Ctrl + S).

Tiếp theo, tùy theo nhu cầu mà bạn có thể cân nhắc một trong số những tùy chọn sau:
- Trang web, Toàn bộ: Tùy chọn này cho phép bạn download toàn bộ Source của trang web, kể cả tập lệnh JS, tệp CSS và hình ảnh. Sau khi tải về, tất cả sẽ được lưu trữ trong một folder. Hãy chọn tùy chọn này khi bạn muốn tải cả mã HTML và hình ảnh trên trang.
- Trang web, Tệp đơn: Tùy chọn này cho phép người dùng tải trang bằng MHTML, bao gồm mã của trang web và tất cả tài nguyên.
- Trang web, Chỉ HTML: Tùy chọn này cho phép người dùng tải xuống HTML của trang web cùng một số thành phần liên quan được tìm thấy trong trang.

Thông qua quy trình trên, bạn có thể dễ dàng lưu trữ và nghiên cứu nội dung trang mà không cần phải duy trì kết nối mạng.
Vì sao nắm rõ cách xem View Source giúp ích cho SEO?
Trong quá trình SEO web, đôi khi bạn sẽ cần kiểm tra mã nguồn trang web, nhất là khi:
- Kiểm tra sự hiện diện của thẻ Heading 1 (H1): Mỗi trang chỉ nên có 1 thẻ Heading 1 duy nhất. Bằng cách kiểm tra mã nguồn, bạn có thể đảm bảo rằng chỉ có 1 H1 duy nhất đang tồn tại trên trang đó.
- Kiểm tra link có nofollow không: Nếu như các link được đánh dấu là nofollow, điều này có thể ảnh hưởng đến thứ hạng trang web của bạn. Vậy nên, bạn có thể kiểm tra xem trong <a> </a> có tồn tại từ nofollow không.
- Tối ưu tốc độ trang web: Bạn có thể kiểm tra HTML và tìm ra các phần tử dư thừa hoặc không cần thiết để xóa chúng đi. Điều này giúp cho trang web trở nên nhỏ gọn, tránh tình trạng giật lag làm ảnh hưởng đến trải nghiệm người dùng.

Bên trên là cách kiểm tra View Source và một số thông tin liên quan mà bạn có thể tham khảo. Nhìn chung, đây là một tính năng khá hữu ích, nhất là đối với các nhà phát triển và thiết kế web. Thông qua tính năng này, bạn có thể kiểm tra các vấn đề đang tồn tại và tối ưu trang web để mang lại hiệu suất tốt nhất trong quá trình hoạt động.
Xem thêm: