Điểm Speedtest Google là một chỉ số quan trọng cho biết tốc độ tải và thời gian phản hồi của một trang web. Nếu như điểm Speedtest quá thấp, trang web thường sẽ tải chậm và gây ảnh hưởng tiêu cực đến trải nghiệm của người dùng. Vậy nên, hầu hết các SEO-er đều sẽ kiểm tra điểm Speedtest thường xuyên thông qua các công cụ chuyên dụng để đảm bảo rằng trang web luôn đạt điểm cao nhất. Dưới đây là 10 tool hữu ích mà bạn có thể tham khảo.
Speedtest Google là gì?
Speedtest Google (hay Google Speed Test) là một chỉ số đánh giá hiệu suất hoạt động của một trang web trên internet. Hiểu theo cách đơn giản thì chỉ số này cho biết tốc độ xử lý và thời gian phản hồi yêu cầu của trang trong các trường hợp khác nhau. Thông qua điểm Speed Test, bạn có thể biết được tình trạng của trang web và tìm cách cải thiện để không làm ảnh hưởng đến trải nghiệm người dùng.

Vì sao điểm Speed Test lại ảnh hưởng đến trải nghiệm người dùng? Với sự phát triển không ngừng của công nghệ, người dùng ngày càng khó tính hơn trong việc truy cập trang web. Họ luôn mong muốn có một trải nghiệm nhanh chóng và mượt mà hơn. Vậy nên, khi trang web mất quá nhiều thời gian để tải, họ sẽ cảm thấy khó chịu và lập tức rời khỏi trang để truy cập vào trang web đối thủ.
Không chỉ thế, các nghiên cứu đã chỉ ra rằng, có đến 46% người dùng cho biết họ sẽ không truy cập vào các trang web tải chậm thêm một lần nào nữa. Vì vậy, nếu không muốn mất khách hàng, bạn cần đảm bảo hiệu suất của trang – tương đương với điểm Speedtest luôn nằm ở mức lý tưởng nhất.
Speedtest Google được đánh giá qua những yếu tố nào?
Dưới đây là một số yếu tố quan trọng mà các công cụ sử dụng để đo lường điểm Speedtest trên trang của bạn:

- Kiểm tra và xác định các thành phần gây ảnh hưởng đến tốc độ tải trang, bao gồm font chữ, plugin, tập lệnh…
- Kiểm tra xem tập lệnh có được rút gọn để tối ưu hóa tốc độ tải hay không.
- Kiểm tra chỉ số Time to First Byte (TTFB) – tức là khoảng thời gian cần thiết để nhận được byte đầu tiên từ server.
- Kiểm tra và theo dõi sự khác biệt về tốc độ tải tại các vị trí khác nhau.
- Kiểm tra xem có tồn tại thành phần nào (CSS, Javascript) khiến cho hiển thị bị chặn hay không.
- Kiểm tra và tìm kiếm các hình ảnh có dung lượng lớn khiến cho quá trình tải gặp khó khăn.
- Kiểm tra và phân tích tổng thời gian cần thiết để tải trang, kích thước trang cùng với số lượng yêu cầu gửi đến server.
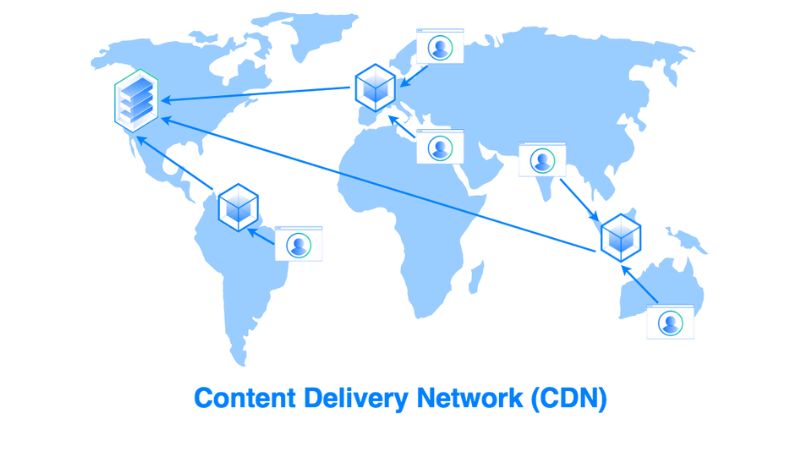
- Kiểm tra tính chính xác của nội dung đang được tải từ CDN – mạng lưới phân phối nội dung.
- Kiểm tra sự khác biệt về tốc độ tải và hiển thị trang trên các trình duyệt khác nhau.
- Kiểm tra hiệu suất CDN, phân tích các tiêu đề HTTP để đánh giá tốc độ tải và sự ổn định của trang web.
10 công cụ kiểm tra điểm Speedtest Google chính xác nhất
Để tối ưu hiệu suất trang web và nâng cao trải nghiệm người dùng, bạn cần theo dõi và kiểm tra điểm Speedtest thường xuyên thông qua các công cụ được chia sẻ dưới đây.
Tuy nhiên, trước khi áp dụng bất kỳ hướng dẫn nào, bạn cần lưu ý một số vấn đề sau:
- Ưu tiên kết nối với cáp ethernet nếu thiết bị của bạn cung cấp tùy chọn này.
- Tắt hết mọi phần mềm, ứng dụng nền đang kết nối và sử dụng internet.
- Mở Task Manager hoặc Google Tag Manager và tắt hết tất cả các ứng dụng, phần mềm đang sử dụng internet.
Dưới đây là 10 công cụ mà bạn có thể tham khảo:
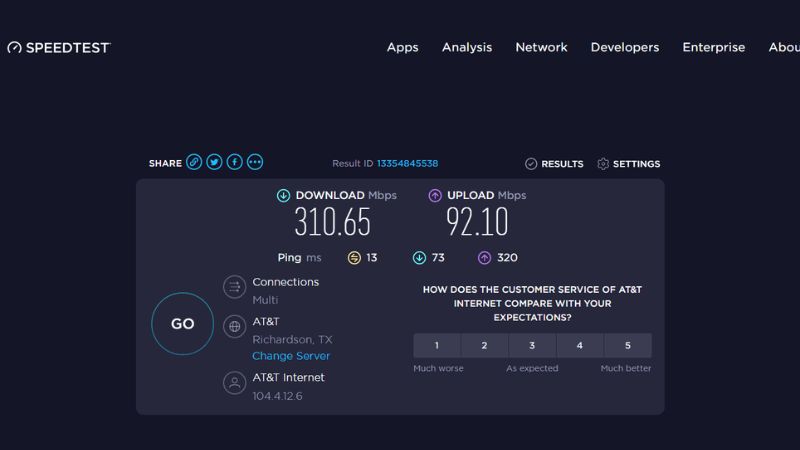
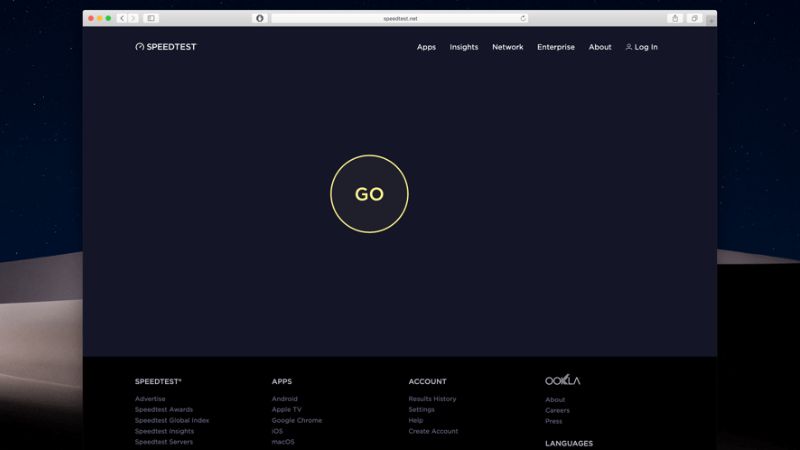
Speedtest.net
Cái tên đầu tiên mà bạn có thể tham khảo là Speedtest.net. Đây là một trong những công cụ được sử dụng nhiều nhất hiện nay, thậm chí đã có hơn 10 triệu lượt kiểm tra Speedtest Google được thực hiện trên Speedtest.net. Trang sẽ cho biết tốc độ hiển thị của website dựa trên real-time (thời gian thực). Ngoài ra, các thông tin khác bao gồm tốc độ upload, Ping cũng được cung cấp để người dùng có cái nhìn tổng quan nhất về trang của mình.

Fast.com
Tương tự Speedtest.net, Fast.com cũng là một công cụ đánh giá và phân tích hiệu suất trang web được nhiều SEO-er tin dùng hiện nay. Thông qua công cụ này, bạn có thể nhận biết tốc độ download trên real-time và một số thông tin hữu ích khác như độ trễ (latency), tốc độ tải lên (upload)…

Speedcheck.org
Speedcheck.org là gợi ý tiếp theo mà bạn có thể tham khảo nếu muốn kiểm tra Speedtest Google cho trang web của mình. Công cụ này cung cấp giao diện người dùng vô cùng đơn giản và dễ hiểu. Bạn chỉ cần thực hiện một vài thao tác là đã có thể nhận được kết quả về hiệu suất của trang web. Có một cách kiểm tra khá hay đó là bạn có thể chạy nhiều lần liên tiếp để thu thập được kết quả chính xác nhất về độ trễ latency, tốc độ download, upload trên trang…

SpeedSmart.net
Sẽ thật thiếu sót nếu không nhắc đến Speedsmart.net trong danh sách này. Speedsmart.net là một công cụ theo dõi tốc độ tải trang thông qua HTML5. Bạn có thể truy cập Speedsmart.net từ trình duyệt, hoặc tải về từ Google Play/App Store tùy vào từng nền tảng. Sau khi thực hiện kiểm tra, các thông tin được cung cấp sẽ bao gồm thông tin về nhà cung cấp dịch vụ internet, server, địa chỉ IP, tốc độ upload, download và latency.

TestMy.net
TestMy.net sẽ không làm bạn thất vọng khi cung cấp đầy đủ các chỉ số liên quan đến Speedtest Google. Bạn có thể nhận được tốc độ upload, download và độ trễ của trang trên thời gian thực chỉ với một vài thao tác đơn giản. Đặc biệt, nền tảng này còn cung cấp các đánh giá hữu ích về băng thông của người dùng.

Google Speed Test
Ít ai biết rằng, Google cũng có một tính năng tích hợp được dùng để test tốc độ internet một cách hiệu quả. Để sử dụng tính năng này, bạn chỉ cần gõ cụm từ “Internet Speed Test” hoặc “Kiểm tra tốc độ internet” vào thanh tìm kiếm trên Google, sau đó kết quả sẽ được hiển thị trực tiếp trong khoảng thời gian ngắn nhất, thường chưa đến 30s.

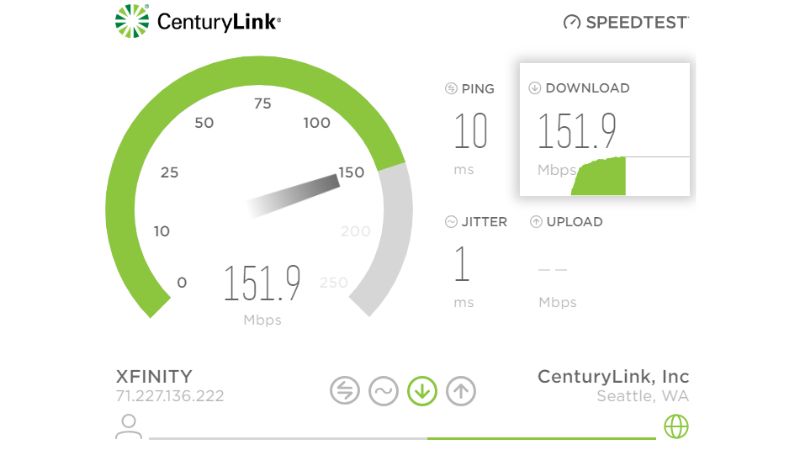
Centurylink Speed Test
Ít ai biết rằng, CenturyLink cũng cung cấp một công cụ miễn phí cho phép kiểm tra hiệu suất và tốc độ tải trang một cách nhanh chóng nhất. Thông qua công cụ này, bạn có thể nhận biết các thông tin quan trọng như thời gian upload, download trong real-time. Trên thực tế, kết quả sẽ được lấy từ Speedtest, nhưng lợi thế của công cụ này là giao diện khá đơn giản và trực quan.

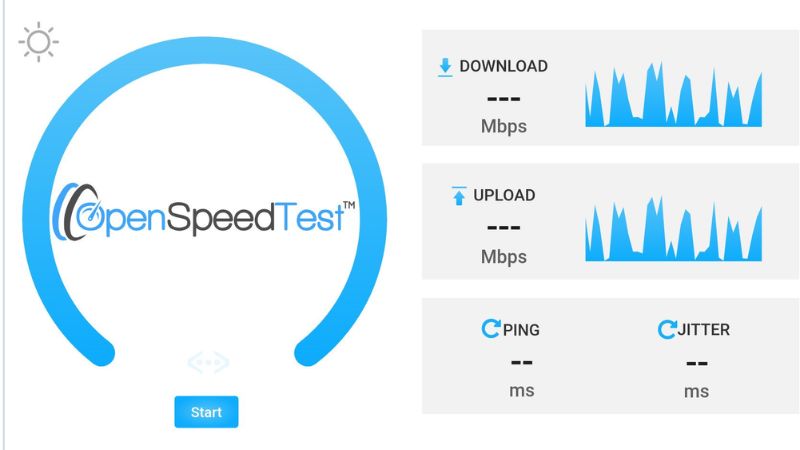
OpenSpeedTest
Tương tự với SpeedSmart.net, OpenSpeedTest cũng là một nền tảng cho phép kiểm tra Speedtest Google của trang web được phát triển dựa trên ngôn ngữ HTML5. Thông qua OpenSpeedTest, bạn có thể nhận biết tốc độ internet của mình và một số yếu tố quan trọng khác, bao gồm tốc độ download, upload, Ping, Jitter…

Telstra
Telstra được biết đến như một công ty viễn thông hàng đầu tại Úc. Là một đơn vị chuyên cung cấp các dịch vụ liên quan đến internet, Telstra đã xây dựng một công cụ hỗ trợ người dùng test tốc độ internet trên trang của mình. Ngoài thông tin về tốc độ upload, download, PING, công cụ này còn có khả năng đo lường tốc độ kết nối ADSL, Mobile Data Service, cáp…

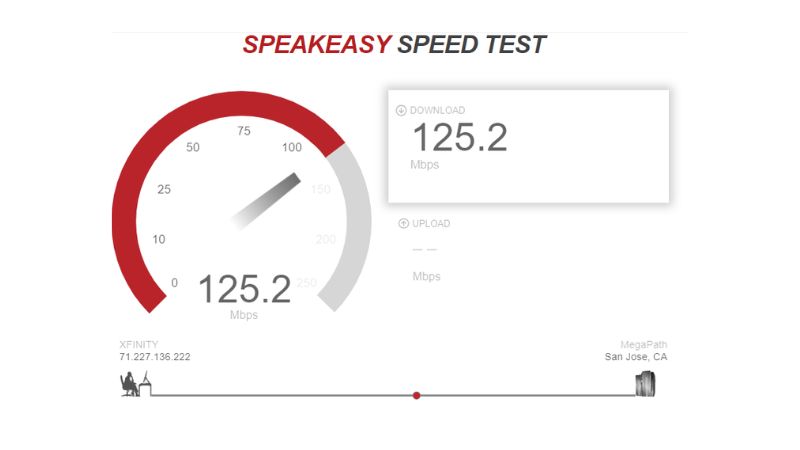
Speakeasy
Cái tên cuối cùng trong danh sách 10 công cụ hỗ trợ kiểm tra hiệu suất trang web tốt nhất mà bạn có thể tham khảo là Speakeasy. Tương tự các công cụ trên, Speakeasy cũng cung cấp các thông tin hữu ích mà bạn cần, bao gồm tốc độ upload, tốc độ download… Không chỉ thế, công cụ này còn hiển thị lịch sử test để bạn có thể theo dõi dựa trên các vị trí địa lý và thời gian khác nhau. Cho đến hiện tại, Speakeasy đã và đang được sử dụng bởi hàng triệu người trên khắp thế giới.

Cách tối ưu Speedtest Google cho trang web
Sau khi kiểm tra tốc độ trang web và nhận biết được hiệu suất của trang web, bạn có thể tối ưu với các bước sau:
Bước 1: Xác định vấn đề đang tồn tại
Đầu tiên, bạn cần xác định các vấn đề gây ảnh hưởng đến tốc độ tải và hiệu suất của trang web. Thông thường, các công cụ sẽ đưa ra một số lời khuyên và hãy dựa vào đó để tìm ra nguyên nhân cốt lõi của trang.

Bước 2: Nén ảnh
Hình ảnh với kích thước lớn có thể khiến cho trang web tải chậm và gây ảnh hưởng đến điểm Speedtest Google cũng như trải nghiệm người dùng. Vậy nên, bạn cần kiểm tra xem có tồn tại ảnh nào dung lượng cao hay không, sau đó sử dụng công cụ nén ảnh để tối ưu kích thước và nâng cao tốc độ tải trang.

Bước 3: Tối ưu hóa mã
Như đã đề cập ở trên, các mã như CSS, HTML hay JavaScript chưa được tối ưu cũng có thể là nguyên nhân khiến trang web tải chậm. Vì thế, bạn cần tối ưu hóa tốc độ tải trang bằng cách giảm thiểu số lượng mã và xóa bỏ hoàn toàn các khoảng trắng không cần thiết.

Bước 4: Sử dụng cache
Hãy lưu trữ tạm thời dữ liệu trang đã được tải trên máy tính người dùng thông qua cache để giảm thiểu thời gian tải lại. Khi người dùng truy cập trang web của bạn trong tương lai, dữ liệu được lưu sẽ có sẵn để hiển thị và điều này góp phần quan trọng trong việc nâng cao điểm Speedtest Google và cải thiện trải nghiệm người dùng.

Bước 5: Sử dụng CDN
Bạn có thể phân phối tài nguyên trên nhiều server khác nhau thông qua CDN – hệ thống mạng lưới phân phối nội dung. Bằng cách này, bạn sẽ giảm áp lực lên 1 server và cải thiện tốc độ xử lý của trang.

Bước 6: Tối ưu server
Đây là một bước quan trọng giúp bạn cải thiện tốc độ và hiệu suất của trang web. Bạn có thể thực hiện bằng cách nâng cấp lên server tốc độ cao, hoặc tăng mức băng thông mà mình đang sử dụng.

Bước 7: Áp dụng kỹ thuật Asynchronous Loading
Asynchronous Loading (hay tải trang bất động bộ) là một kỹ thuật được nhiều SEOer sử dụng để nâng cao trải nghiệm người dùng. Với kỹ thuật này, thay vì tải tất cả tài nguyên lên trang web trước khi hiển thị, chúng sẽ được tải một cách độc lập và bạn có thể áp dụng chúng một cách hiệu quả để tối ưu tốc độ tải trang của mình.

Bên trên là 10 công cụ hỗ trợ kiểm tra Speedtest Google và một số cách cải thiện hiệu suất trang mà bạn có thể tham khảo. Đừng quên chia sẻ bài viết để mọi người cùng đọc và áp dụng, bạn nhé!
Xem thêm:




