Đối với những nhà thiết kế đồ họa và phát triển sản phẩm, “mockup” là một khái niệm không thể không biết. Tuy nhiên, cho dù bạn là một nhà thiết kế chuyên nghiệp hay một người mới bắt đầu, việc hiểu rõ mockup là gì và cách sử dụng chúng có thể là một yếu tố quyết định giữa sự thành công và thất bại trong dự án của bạn. Vậy, mockup là gì thực sự và chúng được sử dụng như thế nào? Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm này để giúp bạn hiểu rõ hơn về vai trò và giá trị mà mockup mang lại trong quá trình phát triển sản phẩm nhé.
Mockup là gì?
Mockup là một thuật ngữ thường được sử dụng trong lĩnh vực thiết kế đồ họa và phát triển sản phẩm. Nó đề cập đến việc tạo ra một phiên bản giả mạo hoặc mô phỏng của một sản phẩm, thường là một giao diện người dùng, một trang web, một ứng dụng di động hoặc một sản phẩm vật lý. Mockup được tạo ra để hiển thị trước cho khách hàng hoặc đồng đội về cách sản phẩm sẽ trông như sau khi hoàn thiện, mà không cần phải tiêu tốn thời gian và chi phí để phát triển một phiên bản thực sự.


Thường thì mockup được tạo ra bằng cách sử dụng các công cụ thiết kế như Photoshop, Illustrator, Sketch, hoặc các công cụ mockup chuyên biệt. Chúng thường bao gồm các yếu tố như hình ảnh, văn bản, biểu tượng và các thành phần giao diện khác, được sắp xếp một cách logic và hấp dẫn.
Mockup không chỉ giúp cho việc hiểu rõ hơn về hình dạng và cấu trúc của sản phẩm, mà còn là một công cụ quan trọng trong quá trình phản hồi và phát triển sản phẩm. Nó giúp hỗ trợ việc điều chỉnh và cải thiện thiết kế trước khi bước vào giai đoạn triển khai thực tế.
Tại sao cần tạo Mockup?
Mockup là gì mà lại đóng vai trò quan trọng trong quá trình phát triển sản phẩm và thiết kế và có một số lý do chính sau đây:
Hiểu rõ hơn về sản phẩm cuối cùng: Mockup giúp biểu diễn sản phẩm hoặc giao diện người dùng một cách trực quan, giúp các bên liên quan hiểu rõ hơn về cách sản phẩm sẽ hoạt động và trông như thế nào khi hoàn thành.
Giao tiếp và phản hồi: Mockup cung cấp một cách thức dễ dàng để giao tiếp ý tưởng và thiết kế giữa các thành viên trong nhóm làm việc và với khách hàng. Giúp đảm bảo rằng mọi người đều hiểu và đồng ý với hướng phát triển của sản phẩm.


Thử nghiệm người dùng sớm: Bằng cách sử dụng mockup, bạn có thể thử nghiệm trải nghiệm người dùng và thu thập phản hồi từ người dùng một cách nhanh chóng và dễ dàng. Giúp phát hiện và sửa chữa các vấn đề trước khi tiến hành vào giai đoạn phát triển sản phẩm.
Tiết kiệm thời gian và chi phí: Việc hiểu mockup là gì và tạo ra một mockup trước khi bắt đầu phát triển sản phẩm thực tế có thể giúp tiết kiệm thời gian, chi phí bằng cách giảm thiểu việc phải sửa chữa và điều chỉnh trong quá trình phát triển.
Đánh giá và xác nhận yêu cầu: Mockup giúp xác định và đánh giá lại yêu cầu của dự án, đảm bảo rằng tất cả mọi người đều đồng ý với hướng đi của sản phẩm trước khi tiến hành vào giai đoạn phát triển.
Phân loại mockup
Sau khi hiểu được mockup là gì, ta sẽ thấy mockup giúp hiểu rõ hơn về ý tưởng và giao diện của sản phẩm, là công cụ hữu ích để giao tiếp và phản hồi giữa các thành viên trong nhóm làm việc. Tuy nhiên, việc phân loại các loại mockup là cực kỳ quan trọng để đảm bảo rằng chúng phản ánh đúng nhu cầu và mục tiêu của dự án. Mockup sẽ được phân thành các loại như sau.
Theo mục đích sử dụng
Mockup dự án: Loại mockup này thường được sử dụng trong quá trình phát triển sản phẩm để hiển thị trước và đánh giá thiết kế của một dự án cụ thể. Các thành viên trong nhóm dự án có thể sử dụng mockup này để đưa ra ý kiến, đánh giá, và thực hiện các sửa đổi cần thiết trước khi bước vào giai đoạn phát triển thực sự.
Mockup marketing: Loại mockup này thường được sử dụng cho mục đích quảng cáo, tiếp thị hoặc bán hàng. Chúng được thiết kế để thu hút sự chú ý của khách hàng và làm tăng giá trị thương hiệu bằng cách hiển thị sản phẩm một cách ấn tượng và hấp dẫn.
Theo loại sản phẩm
Mockup giao diện người dùng (UI): Loại mockup này tập trung vào việc mô phỏng giao diện của các ứng dụng di động, trang web hoặc phần mềm. Chúng thường bao gồm các khung giao diện, nút, thanh công cụ và các thành phần khác để hiển thị trước cách sản phẩm sẽ trông như sau khi hoàn thiện.
Mockup sản phẩm vật lý: Loại mockup này tạo ra các mô hình giả mạo của sản phẩm vật lý như đồ trang trí, bao bì sản phẩm, áo thun, cốc, và nhiều hơn nữa. Chúng giúp cho các nhà thiết kế và nhà sản xuất có thể thử nghiệm và đánh giá các ý tưởng thiết kế mà không cần phải tạo ra một phiên bản thực sự.


Theo cách thức thể hiện
Flat mockup: Loại mockup này bao gồm các hình ảnh hoặc bản vẽ tĩnh của sản phẩm mà không có hiệu ứng hoặc chi tiết đặc biệt. Chúng thường được sử dụng để thể hiện cấu trúc cơ bản của sản phẩm mà không cần quá nhiều chi tiết.
3D mockup: Loại mockup này sử dụng kỹ thuật 3D để tạo ra các mô hình chân thực hơn của sản phẩm. Chúng giúp tạo ra một trải nghiệm tương tác và hiển thị chi tiết đa chiều, làm tăng tính hấp dẫn và sự chân thực của sản phẩm.
Theo độ phức tạp
Simple mockup: Loại mockup này bao gồm các mô hình cơ bản và dễ dàng thay đổi. Nó thích hợp để thử nghiệm ý tưởng và concept, và không đòi hỏi quá nhiều thời gian và kỹ năng để tạo ra.
Complex mockup: Loại mockup này bao gồm các mô hình có độ chi tiết cao và đòi hỏi nhiều thời gian và kỹ năng để tạo ra. Nó thường được sử dụng trong mục đích tiếp thị hoặc quảng cáo chuyên nghiệp và cung cấp một trải nghiệm tương tác và hiển thị chi tiết hơn về sản phẩm.
Cách sử dụng Mockup để thiết kế đơn giản
Tại mục này của bài viết Mockup là gì? Sử dụng thế nào?, chúng tôi sẽ hướng dẫn chi tiết cách sử dụng nhé.
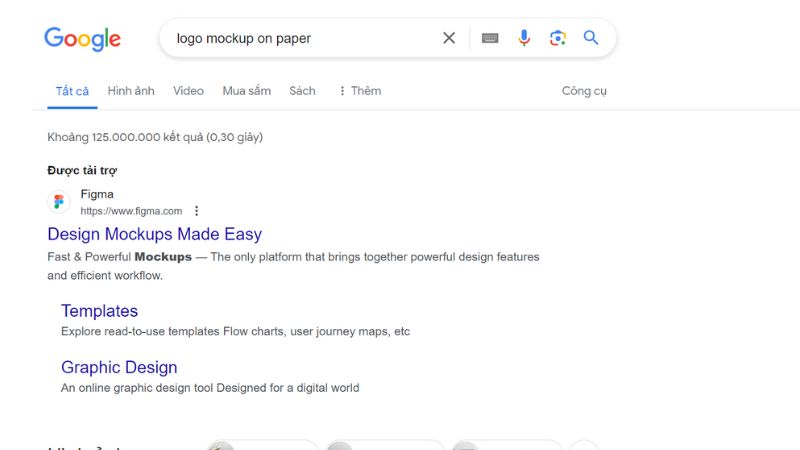
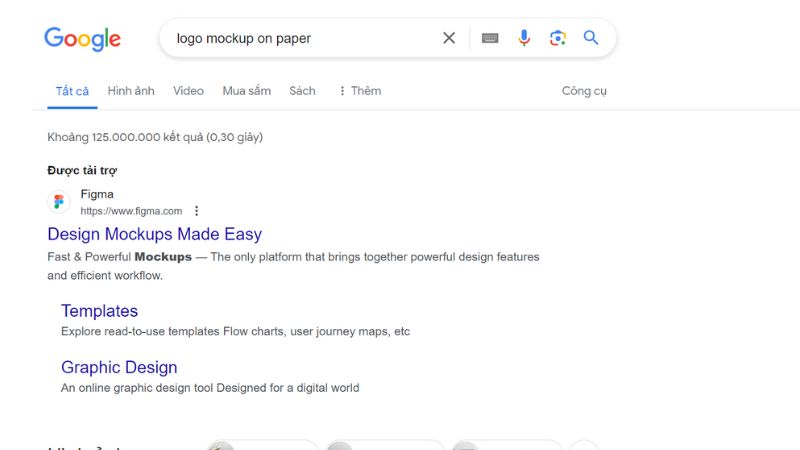
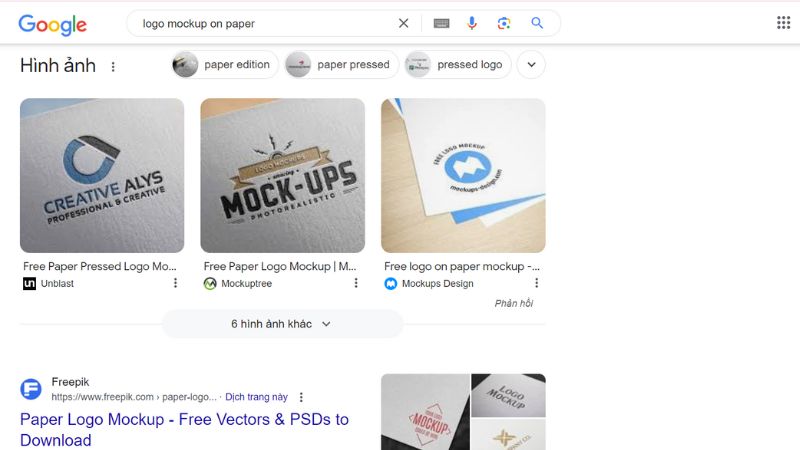
Bước 1: Tìm kiếm Mockup phù hợp
Bắt đầu bằng việc tìm kiếm mockup phù hợp với mục đích và sản phẩm thiết kế của bạn. Ví dụ, nếu bạn muốn hiển thị logo trên giấy, tìm kiếm từ khóa “logo mockup on paper”. Nếu bạn muốn áp dụng lên các chất liệu khác, thay thế từ khóa tương ứng như “on wood” (trên gỗ), “on desk” (trên bàn làm việc),…


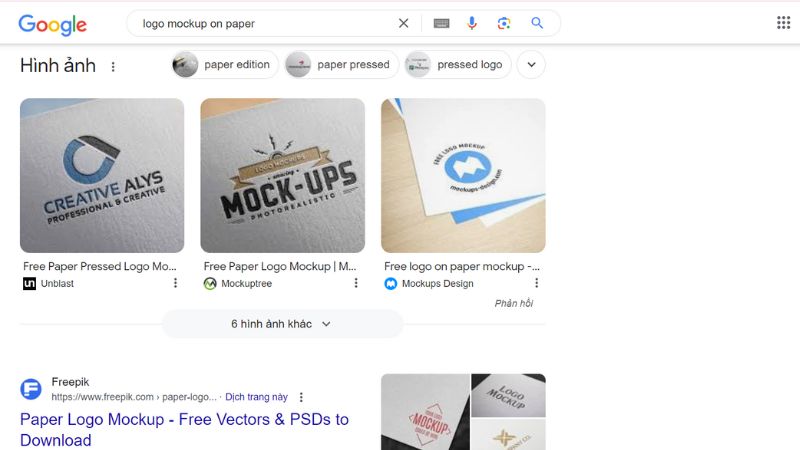
Bước 2: Tải Mockup
Lướt qua các kết quả tìm kiếm và chọn một trang web cung cấp mockup miễn phí để tải xuống. Dù việc này có thể mất một chút thời gian để tìm kiếm, nhưng nếu bạn kiên nhẫn, bạn sẽ tìm thấy nhiều mẫu đẹp và phù hợp.
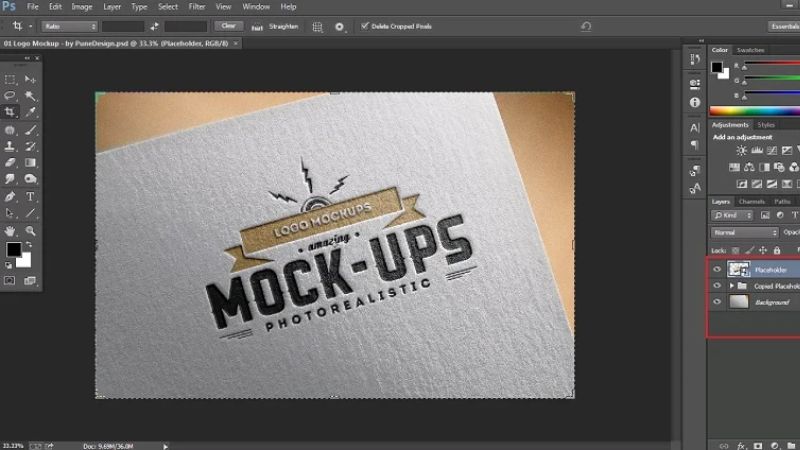
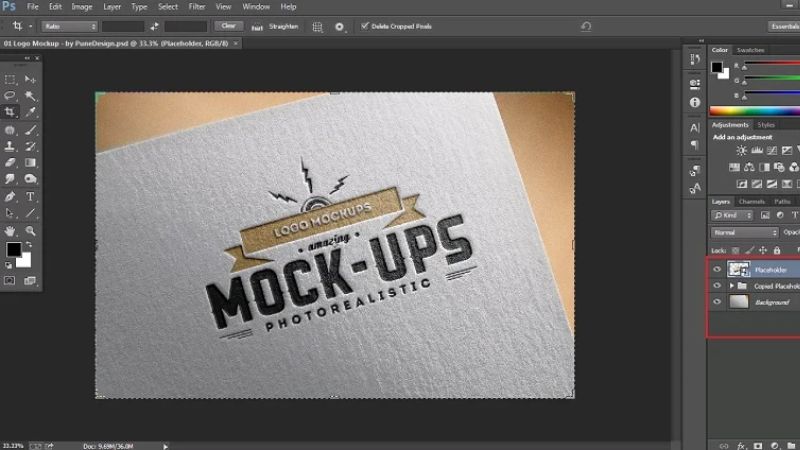
Chọn kiểu mockup phù hợp với yêu cầu của bạn và tải về ở độ phân giải cao nhất. Sau đó, bạn cần nhúng Mockup vào Photoshop bằng cách mở file mockup bằng phần mềm Photoshop. Khi giải nén, bạn sẽ thấy có 3 file, hãy chọn file có định dạng .psd.


Bước 3: Thêm Logo vào Mockup
Nhấn đúp chuột vào Layer Smart Object, thường có tên “Place your design here” hoặc “Placeholder”. Photoshop sẽ mở một cửa sổ mới, có hình ảnh mẫu sẵn. Thả file PNG của logo vào để thay thế hình ảnh mẫu đó. Căn chỉnh logo sao cho phù hợp và lưu lại (Save) với định dạng PNG.
Bước 4: Tùy chỉnh Mockup
Thực hiện các điều chỉnh như phối màu, cắt chỉnh hình, thay đổi filter,… để tạo ra hiệu ứng và trải nghiệm tốt nhất cho mockup. Khi đã hoàn thiện chỉnh sửa, xuất file mockup đã tùy chỉnh ra định dạng ảnh phù hợp với nhu cầu sử dụng của bạn.


Quy trình trên đây là cách đơn giản nhất để tạo file mockup. Tuy nhiên, bạn cũng có thể thử nghiệm với các mẫu mockup khác nhau, phức tạp hơn để đáp ứng đầy đủ nhu cầu thiết kế của mình. Hãy sáng tạo và chủ động trong việc tạo ra những trải nghiệm độc đáo và ấn tượng cho sản phẩm của bạn.
Một số lưu ý khi sử dụng mockup
Chọn mockup phù hợp: Chọn các mẫu mockup có liên quan đến sản phẩm của bạn và phản ánh được ý tưởng hoặc giao diện mong muốn. Điều này giúp đảm bảo rằng mockup sẽ hỗ trợ việc hiểu rõ và trình bày sản phẩm một cách chính xác.
Tạo nhiều biến thể: Khám phá nhiều biến thể của mockup để hiểu rõ hơn mockup là gì và đảm bảo rằng bạn đã xem xét, kiểm tra các lựa chọn khác nhau trước khi chọn ra giải pháp tối ưu nhất.


Kiểm tra độ phân giải và chất lượng: Trước khi sử dụng mockup, hãy kiểm tra kỹ độ phân giải và chất lượng của nó để đảm bảo rằng sản phẩm cuối cùng sẽ được hiển thị một cách rõ ràng và chuyên nghiệp.
Sử dụng các công cụ phù hợp: Sử dụng các công cụ và phần mềm thiết kế như Photoshop, Sketch, hoặc Figma để tối ưu hóa quá trình làm việc với mockup và tạo ra kết quả chất lượng cao.
Giữ sáng tạo và linh hoạt: Hãy luôn mở lòng với sự sáng tạo và linh hoạt khi sử dụng mockup. Đôi khi việc thử nghiệm và tìm kiếm các cách tiếp cận mới có thể dẫn đến những kết quả đột phá và ấn tượng.
Tạo bản sao lưu: Luôn tạo bản sao lưu của các mockup và tài liệu làm việc của bạn. Thao tác này sẽ giúp bạn tránh mất dữ liệu và có thể quay lại sửa đổi lại bất kỳ lúc nào cần thiết.
Tạm kết
Để sử dụng mockup một cách thành công, điều quan trọng là chọn lựa các mẫu phù hợp với mục đích và yêu cầu của dự án. Hãy kiểm tra kỹ chất lượng và độ phân giải của các mockup trước khi sử dụng để đảm bảo rằng sản phẩm cuối cùng sẽ được hiển thị một cách chất lượng và chuyên nghiệp nhất. Đồng thời, luôn giữ sự sáng tạo và linh hoạt khi làm việc với mockup, thử nghiệm các ý tưởng mới và tìm kiếm cách tiếp cận độc đáo để tạo ra trải nghiệm sản phẩm tốt nhất. Hi vọng bài viết Mockup là gì cùng những lời khuyên này sẽ giúp bạn tận dụng tối đa khả năng của mockup trong dự án của mình nhé.
Hãy đồng hành cùng Hoàng Hà Mobile bằng cách theo dõi chúng tôi, để không bỏ lỡ bất kỳ bài viết nào độc đáo và hấp dẫn bạn nhé. Nhận thông báo ngay về những chương trình khuyến mãi nổi bật, những sản phẩm mới nhất cũng như các tin tức công nghệ độc quyền chỉ có tại Hoàng Hà Mobile.
Xem thêm: