Nếu bạn đang học về ngôn ngữ lập trình thì các thuộc tính Display là nguồn kiến thức bắt buộc bạn phải biết đến. Vậy khái niệm và các thuộc tính CSS Display cụ thể bao gồm những gì? Trong bài viết này, Hoàng Hà Mobile sẽ trình bày cho bạn những thông tin rõ nhất, cùng với các ví dụ trực quan dễ hiểu.
Thuộc tính Display trong CSS là gì?
Đối với lĩnh vực phát triển web, CSS (Cascading Style Sheets) đóng vai trò quan trọng trong việc định dạng và trình bày giao diện của trang web.Trong CSS, thuộc tính Display chịu trách nhiệm xác định cách một phần tử HTML hiển thị trên trang. Điều này có thể làm thay đổi cách phần tử tương tác với các phần tử khác trong layout và ảnh hưởng đến việc hiển thị của nó.
Thuộc tính Display giúp định nghĩa loại hình hiển thị của một phần tử. Có nhiều giá trị khác nhau cho thuộc tính này, như block, inline, inline-block, flex, grid, none, và nhiều giá trị khác nữa. Mỗi giá trị mang lại các tính chất đặc biệt, ảnh hưởng đến cách phần tử tương tác với các phần tử xung quanh và cách chúng nằm trong flow của trang.

Ví dụ, khi một phần tử được thiết lập với giá trị “block”, nó sẽ chiếm hết chiều rộng của trang và bắt đầu từ một dòng mới. Trong khi giá trị “inline” sẽ cho phép phần tử hiển thị trên cùng một dòng với phần tử khác mà không làm chuyển dòng.
Ngoài ra, các giá trị như “flex” và “grid” làm cho việc quản lý layout trở nên linh hoạt và hiệu quả hơn, giúp tạo ra giao diện đáp ứng và linh hoạt với các kích thước màn hình khác nhau.
Giá trị thuộc tính CSS Display biểu thị như thế nào?
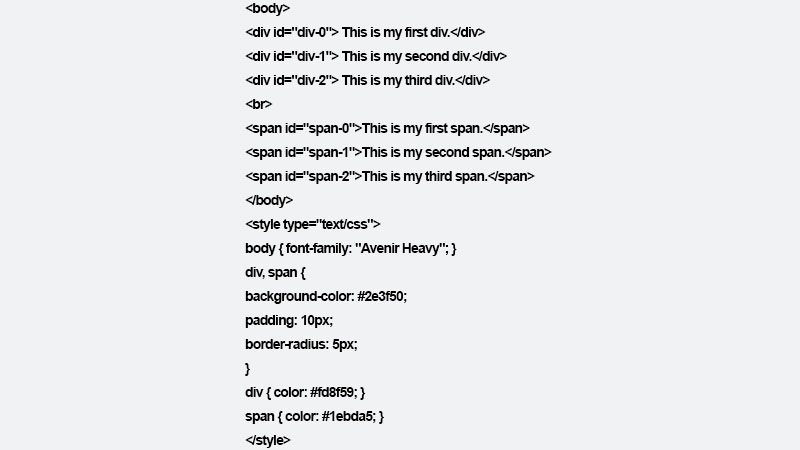
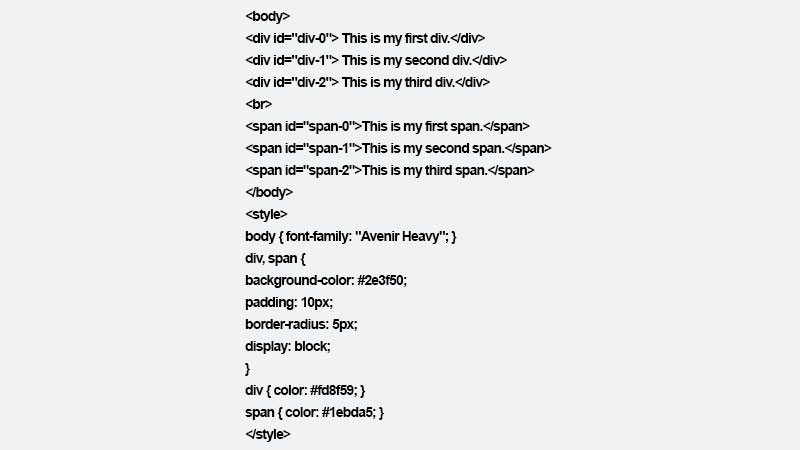
Dựa theo cấu trúc mặc định, các trình duyệt website sẽ được hiển thị theo một cấu trúc phần tử khác nhau. Chẳng hạn như phần tử đơn giản nhất là <div> sẽ được hiển thị dưới dạng “block”. Trong khi đó, phần tử <span> lại được hiển thị dưới dạng “inline”. Để giúp bạn hiểu rõ hơn thì chúng tôi cung cấp cho bạn một ví dụ cụ thể sau đây.

Từ ví dụ trên chúng ta thấy được ba phần tử <div> đầu tiên được biểu thị dưới dạng các “block” và mỗi “block” được kéo dài theo chiều rộng của “container mẹ” cũng như bắt đầu 1 dòng mới. Tiếp đến là ba phần tử <span> cùng nằm trên một dòng, cũng như chiều dài và chiều rộng của chúng được xác định trong cùng một đoạn văn bản.
Tuy nhiên khi kết hợp cùng thuộc tính Display thì các giá trị có thể được ghi đè theo một dạng mặc định. Đây là một quy tắc cực kỳ quan trọng mà bạn cần phải biết đến. Chính vì vậy, chúng ta hãy cùng nghiên cứu tiếp cách sử dụng các thuộc tính khác của Display trong CSS là như thế nào bạn nhé.
Cách sử dụng thuộc tính Display trong CSS, kèm ví dụ minh họa
Sau khi đã tìm hiểu những thông tin tổng quan về Display trong CSS, tiếp theo chúng ta sẽ nghiên cứu đến phần kiến thức quan trọng nhất bài viết này. Với mỗi thuộc tính Display khác nhau sẽ có công thức và quy luật tương ứng, do đó bạn cần hiểu và phân biệt được từng thuộc tính thông qua ví dụ kèm theo.
Thuộc tính CSS Display – “inline”
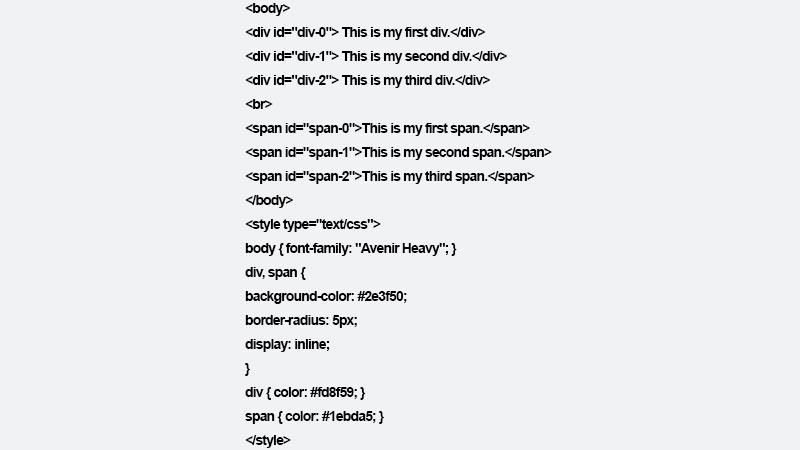
Thuộc tính “display” trong CSS với giá trị “inline” được dùng để xác định một tuyến nội dung mà không có ngắt xuống dòng. Bên cạnh đó, thuộc tính này sẽ không bắt đầu bằng một dòng mới, mà chỉ chiếm chiều rộng của màn hình (đoạn còn khả dụng). Hay nói cách khác, nó chỉ chiếm phạm vi của một phần tử bình thường có thể chiếm. Chính vì vậy, có thể nói thuộc tính này có cách hoạt động khá tương đồng với các phần tử <span>. Để hiểu rõ hơn thì bạn đọc hãy nhìn vào đoạn code ví dụ trong hình nhé.

Lưu ý: Vì để các bạn đọc hiểu rõ hơn về tác dụng của thuộc tính “inline” trong Dislay nên chúng tôi đã lược bỏ bớt phần “padding”. Bên cạnh đó, chiều dài và chiều rộng của thuộc tính được xác định dựa theo nội dung mà chúng chứa. Từ đó, bạn không thể nào thiết lập chiều dài và chiều rộng của nó bằng CSS nhé.
Thuộc tính Display – “block”
Thêm một thuộc tính CSS Display thú vị khác mà các bạn học ngôn ngữ lập trình cần biết, đó chính là “block”. Phần tử block thường được sử dụng để định dạng các phần tử có kích thước lớn như các đoạn văn bản, đồng thời chúng thường bắt đầu và kết thúc trên một dòng mới, tạo ra sự phân tách rõ ràng giữa chúng và các phần tử xung quanh. Chi tiết hơn thì phần tử này có thể kéo dài toàn bộ chiều rộng của màn hình, cách hoạt động cũng tương tự như <div>. Tuy nhiên khi sử dụng thuộc tính này bạn cũng đừng quên các dấu ngắt dòng trước và sau các phần tử nhé.

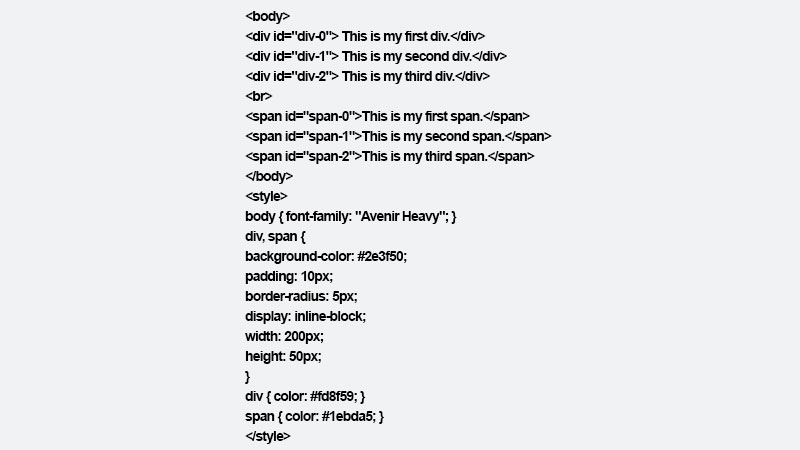
Thuộc tính Display – “inline-block”
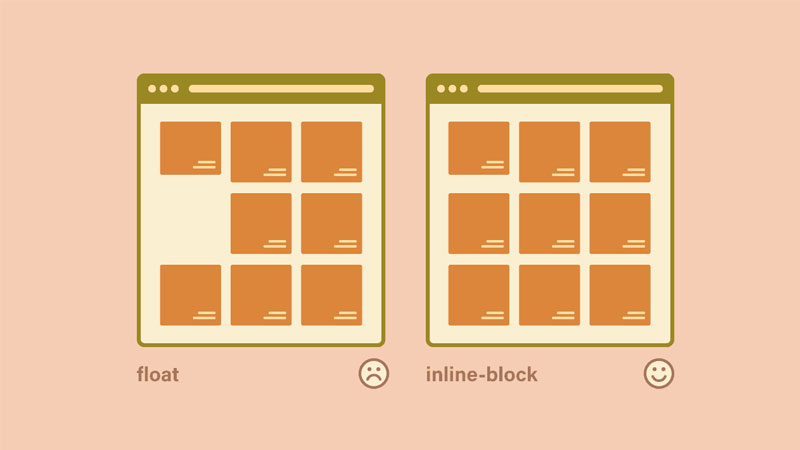
Thuộc tính Display trong CSS với giá trị “inline-block” kết hợp tính chất của “inline” và “block”, mang lại sự linh hoạt và kiểm soát trong việc định dạng giao diện trang web. Khi một phần tử được thiết lập với giá trị “inline-block”, nó sẽ hiển thị như một dòng, nhưng vẫn giữ khả năng áp dụng định dạng của khối. Đồng thời, các phần tử cũng có đặc tính giống với “block” ở chỗ là chúng ta có thể thay đổi chiều dài và chiều rộng của nó bằng CSS. Điều này làm cho nó phù hợp cho các nút hoặc phần tử có kích thước không chiếm toàn bộ chiều rộng của trang.

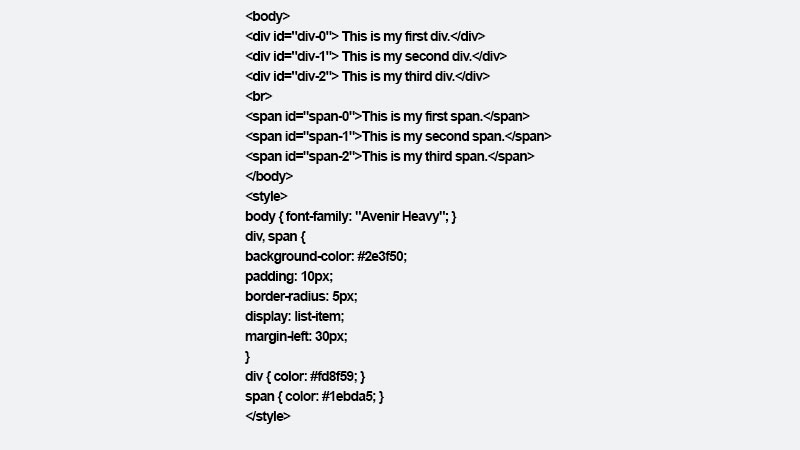
Thuộc tính Display – “list-item”
Thuộc tính CSS display với giá trị list-item đóng vai trò quan trọng trong việc định dạng và hiển thị các phần tử liên quan đến danh sách trên trang web. Khi một phần tử được thiết lập với giá trị list-item, nó sẽ hiển thị như một mục trong danh sách, thường là kèm theo một ký tự đánh số hoặc đánh dấu. Theo đó, tất cả các phần tử sẽ được định dạng là phần tử cấp “block”, tiếp đến là văn bản trở thành phần tử “inline” và sẽ có thêm một dấu gạch đầu dòng nằm ở bên trái.

Song song, việc sử dụng giá trị list-item giúp kiểm soát và định dạng các phần tử danh sách một cách dễ dàng. Bạn có thể tùy chỉnh giao diện của mỗi mục danh sách bằng cách sử dụng các thuộc tính CSS khác như “list-style-type”, “list-style-image”, hay “list-style-position”.
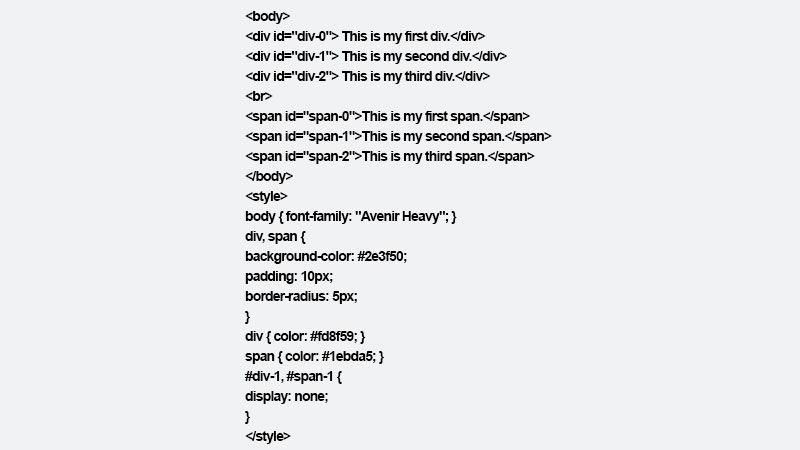
Thuộc tính Display – “none”
Display None nhìn có vẻ đơn giản, nhưng đôi khi bạn sẽ rất cần đến việc sử dụng thuộc tính CSS Display này. Chức năng chính của “none” là giúp ẩn đi một phần tử trên trang web mà không làm ảnh hưởng đến layout hoặc cấu trúc của trang. Khi một phần tử được thiết lập với giá trị “none”, nó sẽ không được hiển thị và không chiếm không gian trên trang, tức là nó sẽ mất khỏi flow của trang.

Lưu ý: Sử dụng giá trị “none” làm cho phần tử trở nên không hiển thị, nhưng vẫn tồn tại trong DOM (Document Object Model). Do đó, nếu bạn muốn hiển thị lại phần tử, bạn có thể định dạng lại thuộc tính display thành giá trị phù hợp, chẳng hạn như “block” hoặc “inline”.
Thuộc tính CSS Display – “grid”
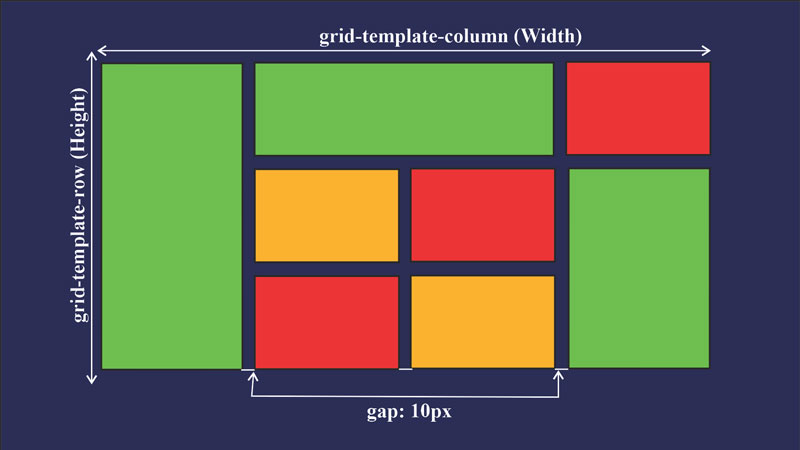
Giá trị “grid” trong CSS là một công cụ mạnh mẽ cho việc tạo ra bố cục linh hoạt và phức tạp trên trang web. Với mỗi một phần tử được thiết lập với giá trị “grid”, nó sẽ trở thành một “container grid”, giúp quản lý bố cục theo hàng và cột. Hơn nữa, thuộc tính này còn mang lại khả năng kiểm soát tuyệt vời. Bạn có thể xác định kích thước và tỷ lệ của các cột và hàng, định vị các phần tử con trong “grid” một cách dễ dàng, và thậm chí nó còn có thể tạo ra các “grid phụ” bên trong “grid chính”.

Đặc biệt, tính ứng dụng của “grid” rất cao, nhất là trong xây dựng các trang web đòi hỏi cấu trúc phức tạp. Chẳng hạn như bảng điều khiển quản trị hoặc trang chủ với nhiều khối thông tin. Nó cũng giúp tối ưu hóa không gian và tạo ra trang web đáp ứng hiệu quả.
Thuộc tính Display trong CSS – “flex”
Thuộc tính Display trong CSS cuối cùng mà chúng tôi muốn chia sẻ đến bạn, đó chính là “Flex”. Thuộc tính này tạo ra sự tính linh hoạt đáng kể khi xây dựng các bố cục trang web. Bạn có thể dễ dàng căn giữa, căn đều khoảng cách hay đảo ngược thứ tự hiển thị của các phần tử con. Ngoài ra, thuộc tính “flex” còn hỗ trợ điều chỉnh tỷ lệ kích thước giữa các phần tử theo ý muốn của người sử dụng.

Sử dụng giá trị “flex” giúp tối ưu hóa không gian và làm cho trang web đáp ứng tốt trên nhiều kích thước màn hình. Nó thường được áp dụng trong việc xây dựng các thanh điều hướng, các phần tử đơn giản như hộp thoại hoặc thậm chí trong việc tạo ra bố cục phức tạp và động.
Lưu ý khi sử dụng thuộc tính Display trong CSS
Khi sử dụng thuộc tính display trong CSS, có một số lưu ý quan trọng cần xem xét để đảm bảo hiệu suất và tính linh hoạt trong việc thiết kế trang web. Chính vì vậy, bạn cần xem qua những mẹo hữu ích mà Hoàng Hà Mobile chia sẻ ngay sau đây.
Chọn giá trị của thuộc tính phù hợp ngữ cảnh
Các công cụ tìm kiếm như Google rất ưu tiên việc sử dụng ngữ cảnh chính xác để hiểu cấu trúc và ý nghĩa của trang web. Do đó, người lập trình nên sử dụng thuộc tính CSS Display đúng cách nhằm giúp trình tìm kiếm hiểu rõ hơn về cách trang web của bạn tổ chức thông tin. Cộng thêm vào đó, mã nguồn sẽ dễ đọc và bảo trì hơn khi sử dụng “Display” một cách logic. Việc đặt giá trị phù hợp với mỗi phần tử giúp người dùng nhìn vào mã nguồn mà không cần xem xét nhiều tài liệu hơn.

Khả năng tương thích với trình duyệt
Người dùng sử dụng nhiều trình duyệt khác nhau như Chrome, Firefox, Safari, Edge, hay Internet Explorer. Mỗi trình duyệt có cách hiểu và xử lý CSS khác nhau, và sự chú ý đến tương thích giữa chúng giúp đảm bảo trang web hoạt động mượt mà trên mọi nền tảng. Chưa kể đến, các trình duyệt thường có nhiều phiên bản khác nhau và mỗi phiên bản có thể có sự khác biệt trong hỗ trợ và xử lý CSS.

Thêm vào đó, trang web cần phải hiển thị đúng trên nhiều loại thiết bị và kích thước màn hình. Nên việc đảm bảo tính tương thích trình duyệt giúp trang web phản ánh đúng ý đồ thiết kế trên mọi thiết bị.
Kết luận
Nhìn chung, CSS Display là một công cụ mạnh mẽ để kiểm soát giao diện người dùng, tối ưu hóa trải nghiệm người dùng, cũng như tạo ra các trang web thú vị và chuyên nghiệp. Đặc biệt, nếu người dùng có sự hiểu biết sâu rộng về các giá trị và cách chúng tương tác thì sẽ tận dụng được tối đa tiềm năng của nó trong quá trình phát triển web.
Xem thêm: