JavaScript là ngôn ngữ lập trình không thể thiếu trong thế giới web, đóng vai trò quan trọng trong việc xây dựng và tối ưu hóa trải nghiệm người dùng. Đối với người mới bắt đầu, việc nắm vững kiến thức về ngôn ngữ lập trình này là bước đệm quan trọng để trở thành lập trình viên web chuyên nghiệp. Nếu bạn đang tìm hiểu về JS thì bài viết này sẽ là lựa chọn phù hợp.
Định nghĩa JavaScript
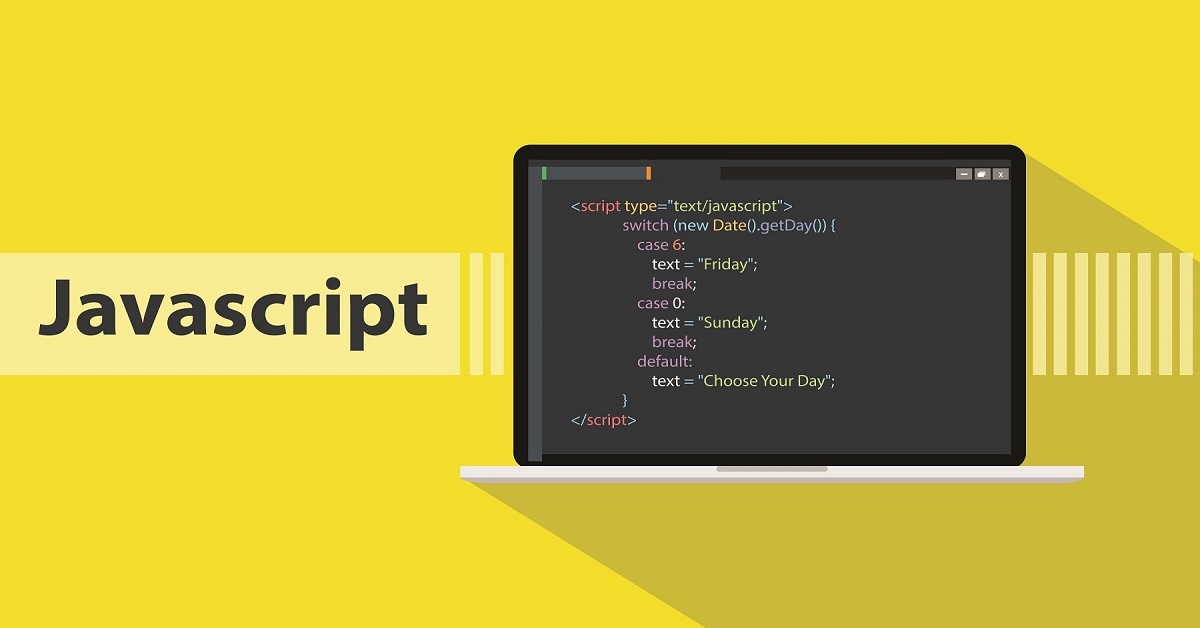
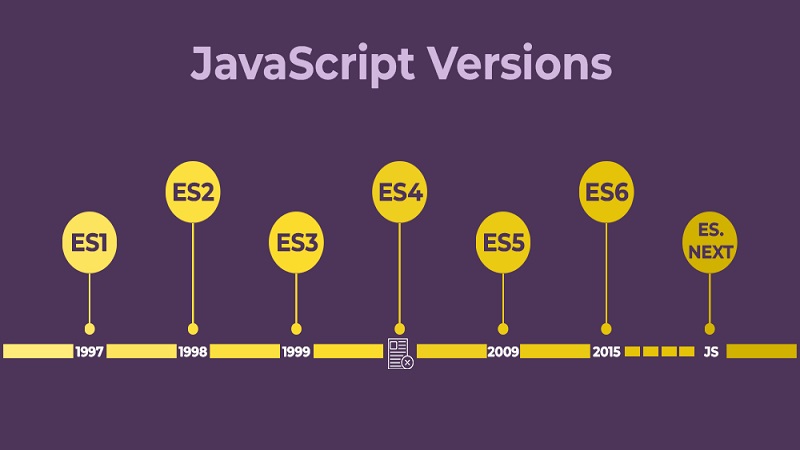
JavaScript được ra đời vào năm 1995 bởi Brendan Eich tại công ty Netscape Communications Corporation. Ban đầu, JS được phát triển với tên mã Mocha, sau đổi thành LiveScript, và cuối cùng là JavaScript. Ngôn ngữ này đã trải qua nhiều phiên bản và hiện tại đã trở thành một trong những ngôn ngữ lập trình quan trọng và phổ biến nhất trên thế giới.

JS nổi bật với khả năng tương tác cao, tạo ra trải nghiệm người dùng động và phong phú. Nó cho phép lập trình viên thực hiện các thao tác DOM, xử lý sự kiện và tương tác AJAX, làm cho trang web trở nên linh hoạt và sống động. Tuy nhiên, JavaScript cũng gặp phải một số vấn đề như tính không an toàn, sự không nhất quán giữa các trình duyệt và tốc độ chạy có thể chậm nếu code phức tạp.
Tầm quan trọng của JS
JavaScript được biết đến là một ngôn ngữ lập trình đa năng và linh hoạt, có nhiệm vụ quan trọng trong việc làm sống động các trang web và ứng dụng. Mặt trước, hay còn gọi là front-end, JS có khả năng thay đổi nội dung HTML, điều chỉnh layout CSS, và xử lý sự kiện từ người dùng như các click chuột để mang đến trải nghiệm tương tác và đáp ứng nhanh nhẹn.
Một ví dụ điển hình về việc sử dụng JS ở phía front-end là khi bạn truy cập một trang web và click vào một nút. Lúc này, JS sẽ xử lý sự kiện này, thực hiện các hàm tương ứng và cập nhật giao diện người dùng mà không cần tải lại trang.

Phía sau hậu trường, hay còn gọi là back-end, JavaScript cũng không kém phần quan trọng. Ngôn ngữ này được sử dụng để xây dựng các ứng dụng máy chủ, xử lý dữ liệu, và tương tác với cơ sở dữ liệu. Với Node.js, một môi trường chạy JS, lập trình viên có khả năng viết mã xử lý trên máy chủ, xử lý các yêu cầu và trả dữ liệu về phía client.
Thực tế, JS là một trong những công cụ không thể thiếu trong chiếc cốc công cụ của lập trình viên web, giúp họ xây dựng nên các ứng dụng web đầy màu sắc, tính năng và sáng tạo. Từ việc thay đổi nội dung trang web theo thời gian thực, tạo ra các hiệu ứng đồ họa, đến việc xây dựng các ứng dụng máy chủ mạnh mẽ và linh động, JS đều có thể đáp ứng.
Cơ bản về JS
Trên thực tế, JS là một ngôn ngữ lập trình tương đối dễ tiếp cận, đặc biệt là đối với những lập trình viên đã có kiến thức về các ngôn ngữ lập trình khác. Dưới đây là các đặc điểm sơ lược về JS mà bạn nên biết.
Cấu trúc và Cú pháp
Biến và kiểu dữ liệu
Trong JavaScript, biến là nơi lưu trữ dữ liệu, và chúng có thể chứa các giá trị như chuỗi, số, mảng, đối tượng, và hàm. Để khai báo biến, chúng ta sử dụng từ khóa var, let hoặc const. JS cung cấp nhiều kiểu dữ liệu như string, number, boolean, object, null, và undefined, giúp lập trình viên linh hoạt trong việc xử lý dữ liệu.

Câu lệnh điều kiện và vòng lặp
JS sử dụng các câu lệnh điều kiện như if, else if, và else để kiểm tra điều kiện và thực thi mã code tương ứng. Về vòng lặp, JavaScript cung cấp các cấu trúc như for, while, và do…while, giúp lặp qua các khối mã và thực hiện các tác vụ lặp đi lặp lại.
Cách JavaScript hoạt động trên trình duyệt
DOM và BOM
JS tương tác với trang web thông qua Document Object Model (DOM) và Browser Object Model (BOM). DOM cho phép JS đọc và thay đổi nội dung, cấu trúc của một trang web, còn BOM cho phép JS tương tác với trình duyệt, như thay đổi kích thước cửa sổ, điều hướng, hoặc hiển thị thông báo alert.

Event Handling
JavaScript sử dụng Event Handling để tạo ra các ứng dụng động và tương tác. Khi người dùng thực hiện một hành động nào đó trên trang web, như click chuột, gõ phím, hay kéo chuột, JS có thể bắt lấy sự kiện đó và thực hiện các hàm tương ứng để tạo ra hiệu ứng hoặc thay đổi nội dung trang web.
Cách bật JavaScript trên điện thoại
Về cơ bản, có khá nhiều cách để bật JS trên điện thoại để phục vụ cho một số nhu cầu cụ thể của người dùng, điển hình như:
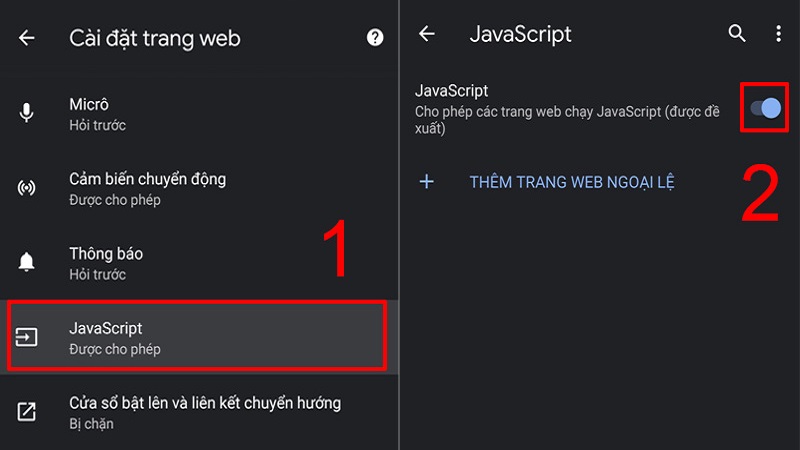
Bật JS trên Android
Mở trình duyệt Chrome
Truy cập vào Settings: Mở trình duyệt Chrome, tìm và chọn biểu tượng ba chấm ở góc trên bên phải màn hình để truy cập menu, sau đó chọn “Settings”.

Chọn Site Settings và kích hoạt JavaScript: Trong phần “Settings”, cuộn xuống và chọn “Site Settings”. Tìm và chọn “JavaScript” sau đó kích hoạt chức năng này bằng cách chuyển nút từ OFF sang ON.

Mở trình duyệt Firefox
Truy cập vào Settings: Mở trình duyệt Firefox, chọn menu (thường là ba dấu gạch ngang) và sau đó chọn “Settings”.
Chọn Enable JavaScript: Trong phần “Settings”, tìm và chọn phần “JavaScript” và đảm bảo rằng nó đã được kích hoạt.
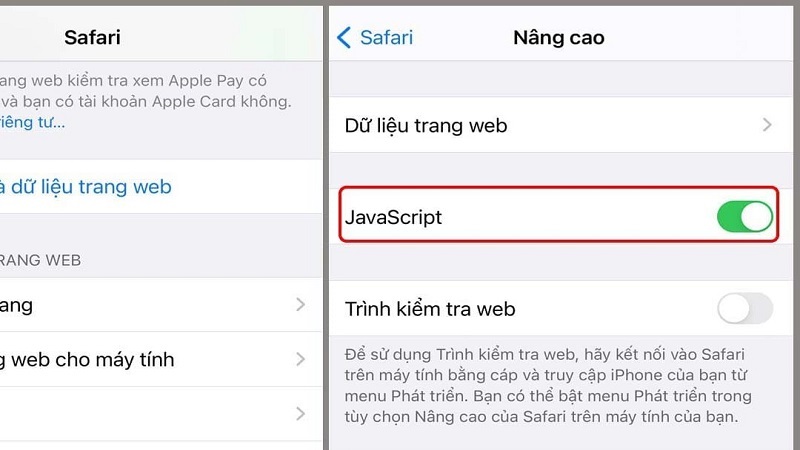
Bật JS trên iOS
Mở trình duyệt Safari
Truy cập vào Settings: Trên màn hình chính của thiết bị iOS, mở ứng dụng “Settings”, cuộn xuống và chọn “Safari”.
Chọn Safari và kích hoạt JS: Cuộn xuống tìm đến phần “Advanced”, chọn và đảm bảo rằng tùy chọn “JavaScript” đã được kích hoạt.

Kiểm tra xem JavaScript đã được bật chưa
Cách kiểm tra trên trình duyệt
Sau khi đã kích hoạt JavaScript, bạn có thể mở một trang web có sử dụng JS để kiểm tra xem nó đã hoạt động chưa, hoặc tìm kiếm trực tuyến với từ khóa “Is JavaScript enabled” và truy cập một trong số các trang web kiểm tra JS.
Sử dụng trang web kiểm tra
Có nhiều trang web có thể kiểm tra xem JS đã được bật chưa trên trình duyệt của bạn. Một trong những trang web phổ biến và đáng tin cậy là enable-javascript.com. Bạn chỉ cần truy cập trang web và theo dõi hướng dẫn để kiểm tra.

Nhìn chung, việc bật JavaScript trên điện thoại là quy trình đơn giản nhưng quan trọng để tận hưởng đầy đủ nội dung và chức năng của các trang web. Bằng cách theo dõi các bước trên và kiểm tra cẩn thận, bạn có thể đảm bảo rằng JS đã được kích hoạt thành công trên thiết bị của mình.
Ưu điểm và nhược điểm khi bật JavaScript trên điện thoại
Dưới đây là ưu và nhược điểm mà bạn nên quan tâm khi tiến hành bật JS trên thiết bị Android hoặc iOS của mình.
Ưu điểm
Trải nghiệm web tốt hơn
JavaScript đem lại cho người dùng trải nghiệm trực tuyến động và tương tác, với các tính năng như sliders, pop-ups, forms động và nhiều hiệu ứng khác. Khi JavaScript được kích hoạt, trang web trở nên sống động và thú vị hơn, tăng sự hài lòng và tham gia của người dùng.

Chức năng trang web đa dạng
JavaScript mở rộng khả năng của trang web bằng cách thêm vào các chức năng đa dạng như xác thực form, tương tác AJAX, animation, và thậm chí là chơi game trực tuyến. Điều này giúp người dùng tiếp cận và sử dụng đầy đủ các dịch vụ và tính năng trên trang web.
Nhược điểm
An toàn bảo mật
Một trong những lo lắng khi sử dụng JavaScript là vấn đề an toàn bảo mật. JavaScript có thể được sử dụng để thực hiện các cuộc tấn công cross-site scripting (XSS) hoặc để theo dõi hành vi trực tuyến của người dùng. Do đó, người dùng cần cẩn thận với các trang web không an toàn và cân nhắc việc sử dụng các ứng dụng bảo mật như firewall hay antivirus.

Tiêu thụ tài nguyên và dữ liệu
JavaScript có thể tăng việc sử dụng tài nguyên hệ thống và tiêu thụ dữ liệu di động. Các script phức tạp và nhiều chức năng có thể làm chậm tốc độ tải trang web và ảnh hưởng đến hiệu suất của thiết bị, đặc biệt là với những thiết bị có cấu hình thấp hơn. Ngoài ra, việc tải các file JS lớn cũng có thể tiêu thụ lượng dữ liệu đáng kể, làm tăng chi phí cho người dùng di động.
Có thể nhận thấy, JS mang lại nhiều lợi ích cho trải nghiệm trực tuyến, nhưng cũng đề xuất một số rủi ro và hạn chế. Người dùng cần cân nhắc giữa lợi ích và rủi ro, và có thể sử dụng các công cụ và thiết lập bảo mật để bảo vệ mình khi trải nghiệm web.
Các IDE phổ biến của JS
Công cụ phát triển JavaScript, còn được biết đến với tên gọi IDE (Integrated Development Environment), là nền tảng mà lập trình viên sử dụng để viết, kiểm tra và chia sẻ mã nguồn JavaScript. Các IDE này không chỉ hỗ trợ JavaScript mà còn một loạt các ngôn ngữ khác như HTML và CSS, giúp tạo ra các trang web đa dạng và chức năng.
Visual Studio
Là sản phẩm của Microsoft, Visual Studio làm mưa làm gió trên thị trường với giao diện người dùng thân thiện và đa dạng tính năng. Visual Studio không chỉ hỗ trợ JavaScript, mà còn là nơi triển khai mã nguồn HTML và CSS, giúp lập trình viên tạo ra các trang web chất lượng và đa dạng chức năng.

NotePad ++
NotePad ++ không chỉ là một phần mềm soạn thảo mã nguồn mở, mà còn là công cụ quen thuộc và được ưa chuộng trong giới lập trình. Với khả năng lưu trữ và chỉnh sửa code một cách tiện lợi và linh hoạt, NotePad ++ trở thành lựa chọn không thể thiếu cho nhiều nhà phát triển.
Google Cloud Shell:
Google Cloud Shell, với sức mạnh của Google đằng sau là một công cụ phát triển trực tuyến ấn tượng. Nó không chỉ cung cấp máy ảo mạnh mẽ và dữ liệu lưu trữ lớn, mà còn giúp lập trình viên có thể triển khai và thử nghiệm mã JavaScript một cách tiện lợi và dễ dàng nhất.

Codetable
Đến từ HackerEarth, Codetable là lựa chọn hoàn hảo cho những người mới bắt đầu con đường lập trình. Cung cấp một sự hiểu biết cơ bản và hỗ trợ nhiều ngôn ngữ lập trình, Codetable là bước đệm vững chắc cho sự phát triển của lập trình viên.
Tạm kết
Việc hiểu rõ cấu trúc và cú pháp của JavaScript, cùng với cách nó tương tác với trình duyệt và trang web, là nền tảng quan trọng để trở thành một lập trình viên JS giỏi. Qua đó, bạn có thể tạo ra các ứng dụng web động, sáng tạo và thân thiện với người dùng. Hi vọng qua vài viết này, bạn đã giải đáp các thắc mắc liên quan đến ngôn ngữ lập trình phổ biến này.
Xem thêm: