GUI là gì được nhiều người quan tâm, tìm kiếm. GUI là một trong những cải tiến có trên điện thoại, máy tính tiếp cận với nhiều người dùng. Sau đây, chúng tôi sẽ giải đáp thắc mắc trên và lấy một số ví dụ về GUI cho các bạn tham khảo nhé!
GUI là gì?
GUI được viết tắt từ Graphical User Interface có nghĩa giao diện đồ hoạ người dùng. Trong ngành công nghệ thông tin, GUI được dùng phổ biến, đề cập đến vấn đề giao tiếp với thiết bị bằng hình ảnh, đồ hoạ tương tác. Các chương trình máy tính thực chất được viết bởi lệnh lập trình nên người dùng không hiểu thì không thể tương tác. Do đó, các lập trình viên đã tạo ra chương trình giao diện đồ hoạ. Người dùng sẽ dễ dàng tương tác với với điện thoại, máy tính, các thiết bị thông minh khác,…

Các thành phần của GUI
Sau khi tìm hiểu GUI là gì, người dùng cần nắm được các thành phần của nó. Về cơ bản, cấu trúc của GUI bao gồm một số thành phần quen thuộc mà chúng ta sử dụng hàng ngày trên máy tính như Menu, biểu tượng ứng dụng, cửa sổ làm việc,…
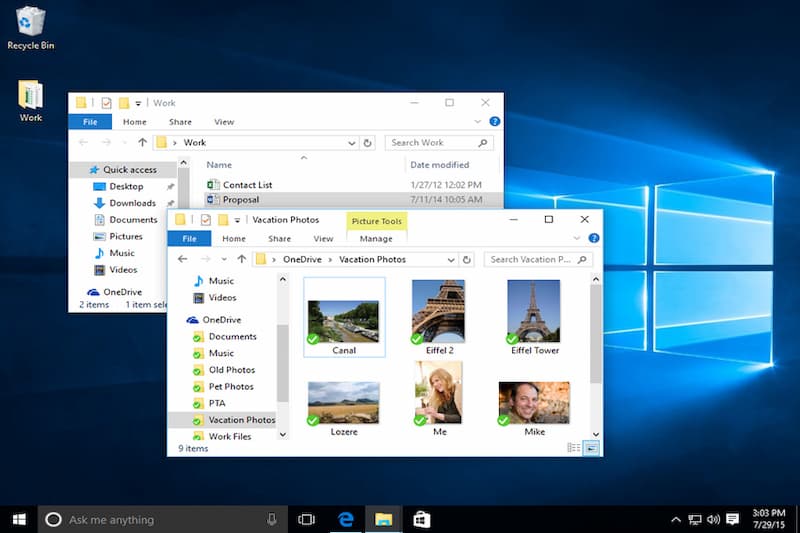
Windows (cửa sổ làm việc)
Cửa sổ làm việc trên máy tính là vùng hình chữ nhật hiển thị thông tin độc lập với màn hình. Tại đây chứa các thành phần của GUI để người dùng tương tác với máy tính. Để tương tác, người dùng chỉ cần nhấn chọn vào biểu tượng sau đó dùng chuột để kéo thả.

Menu
Khi tìm hiểu GUI là gì, có những thành phần nào thì Menu là một trong những thành phần của GUI. Thành phần này cho phép người dùng tương tác với máy tính qua các lựa chọn. Menu chính là thanh ngang xuất hiện ở đầu màn hình ứng dụng, bạn có thể chọn bất kỳ tuỳ chọn.
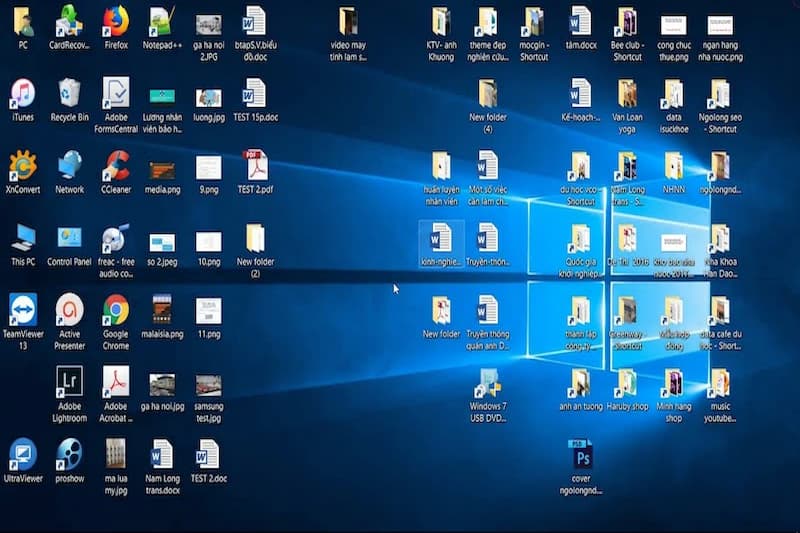
Biểu tượng
Trên màn hình máy tính, điện thoại, bạn sẽ thấy những biểu tượng ứng dụng để dễ tương tác. Người dùng có thể mở tải liệu, tương tác nhanh, sử dụng ứng dụng bằng cách click chuột. Như vậy, quá trình thao tác, tìm kiếm sẽ không tốn nhiều thời gian.

Tiện ích (Widget)
Thành phần tiếp theo của GUI mà bạn cần nắm được đó là Widget. Nhiệm vụ của Widget giúp người dùng tương tác trực tiếp đồng thời họ có thể đọc hoặc chỉnh sửa GUI. Các phần tử để điều khiển GUI có thể kể đến như hộp thoại, nút, thanh cuộn,…
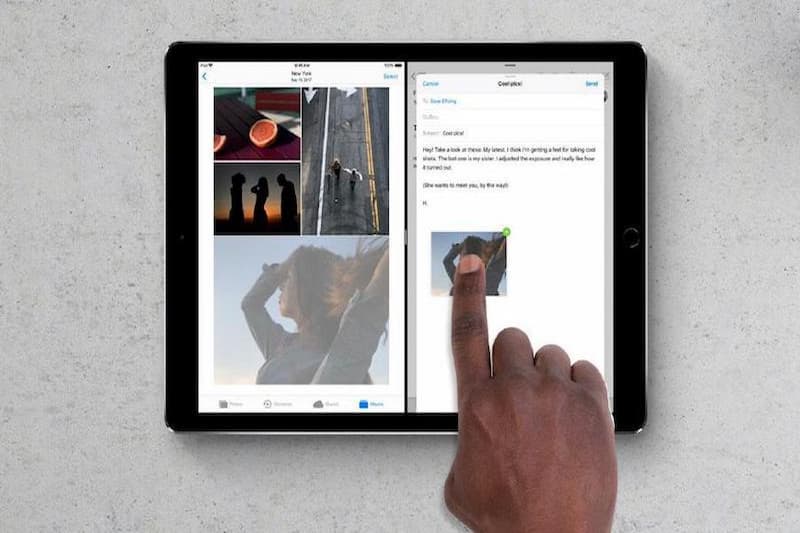
Thành phần tương tác
Bên cạnh thành phần cấu trúc, người dùng cần nắm được thành phần tương tác của GUI. Con trỏ là thành phần tương tác cho phép người dùng điều khiển, lựa chọn bằng cách di chuyển, click vào các biểu tượng, ký tự. Thành phần tiếp theo để tương tác với GUI đó là thao tác chọn. Người dùng có thể chọn ứng dụng bằng click chuột, phím hay bút cảm ứng,… Đối với các tệp, hình ảnh người dùng có thể dùng thao tác kéo thả để tương tác.

Đánh giá ưu, nhược điểm của GUI là gì?
Tới đây, bạn đã nắm được GUI là gì cũng như các thành phần của GUI. Trên các thiết bị, giao diện đồ hoạ người dùng mang nhiều ưu điểm vượt trội bên cạnh đó vẫn còn tồn tại một số nhược điểm. Sau đây, chúng tôi sẽ đánh giá khách quan về ưu, nhược điểm của giao diện đồ hoạ người dùng cho các bạn tham khảo:
Ưu điểm
GUI được đánh giá là một bước tiến trong ngành công nghệ thông tin. Người dùng dễ dàng sử dụng giao diện đồ hoạ qua thao tác tương tác. Các ưu điểm của giao diện đồ hoạ người dùng có thể kể đến như:
- Đầu tiên, GUI đã cung cấp cho người dùng giao diện tương tác đơn giản, bất cứ ai cũng đều sử dụng. Người dùng không cần hiểu rõ về công nghệ phức tạp, chỉ cần điều khiển bằng chuột, phím, bút cảm ứng.
- Ưu điểm tiếp theo của giao diện đồ hoạ người dùng là thu hút người dùng. Đồng thời, người dùng dễ tiếp cận, sử dụng thiết bị.
- Cuối cùng, người dùng có thể mở các chương trình, ứng dụng trên máy tính cùng lúc.
Nhược điểm
Trên đây là những ưu điểm của giao diện đồ hoạ người dùng. Mặc dù được đánh giá là một bước tiến trong ngành công nghệ thông tin nhưng GUI là gì vẫn tồn tại một số nhược điểm, cụ thể:
- Việc ứng dụng có thêm giao diện đồ hoạ sẽ cần vi xử lý của thiết bị mạnh mẽ hơn. Hiểu đơn giản, để tạo ra giao diện đồ hoạ thì lập trình viên cần bổ sung thêm đoạn lệnh. Do đó, mã nguồn của ứng dụng chứa thêm GUI nên sẽ chậm hơn so với không có đồ hoạ.
- Nhược điểm tiếp theo của GUI là không có sự linh hoạt, người dùng chỉ dùng được lệnh có sẵn.
- Trường hợp thiết bị thiết kế giao diện đồ hoạ người dùng không tốn ưu khiến người dùng tốn nhiều thời gian để làm quen, điều khiển.
Ví dụ về giao diện đồ hoạ người dùng (GUI)
Nhìn chung, giao diện đồ hoạ được thiết kế phù hợp với mọi đối tượng người dùng. Việc điều khiển các thiết bị điện thoại, máy tính không còn gặp khó khăn, cản trở. Để giúp mọi người hiểu rõ hơn GUI là gì? Sau đây, chúng tôi sẽ lấy một số ví dụ về GUI cho các bạn tham khảo:
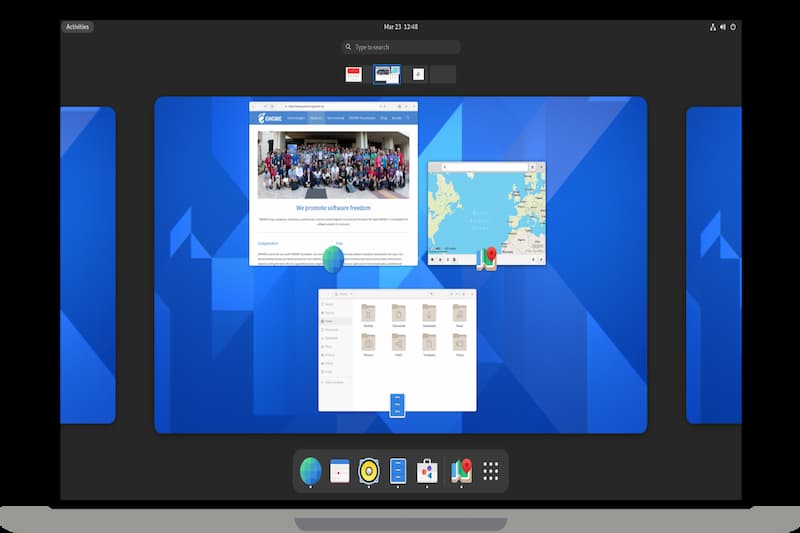
GNOME Shell: Phiên bản thứ ba của GNOME Shell được ra mắt vào năm 2011 dựa trên ngôn ngữ C và JavaScript. Giao diện GNOME Shell được ứng dụng trên điện thoại, máy tính để người dùng dễ dàng tương tác, điều khiển.

Microsoft Office: Đây cũng là một ứng dụng GUI cho phép người dùng điều khiển, sử dụng thông qua nút phím, chuột. Bộ công cụ làm việc này bao gồm Excel, Word, Powerpoint. Người dùng dễ dàng chèn hình ảnh, đồ hoạ, làm việc trực tiếp trên các ứng dụng này để phục vụ cho mục đích công việc.

Trình duyệt web: Đối với người dùng điện thoại, máy tính thì trình duyệt web không còn xa lạ. Trình duyệt web chính là công cụ Google Chrome, Cốc Cốc, Edg,… Trên những trình duyệt này bao gồm thanh tìm kiếm, nút điều hướng hỗ trợ người dùng truy cập dữ liệu tìm kiếm trên internet nhanh chóng, thuận tiện.

Câu hỏi thắc mắc về GUI là gì?
Giao diện đồ hoạ người dùng (GUI) được đánh giá là một sự phát triển vượt bậc. Sự xuất hiện của giao diện đồ hoạ giúp mọi đối tượng đều có thể sử dụng máy tính, điện thoại dễ dàng hơn. Để giúp mọi người hiểu rõ hơn về giao diện đồ hoạ, chúng tôi sẽ giải đáp thắc mắc thường gặp như sau:
GUI có quan trọng không?
Khi tìm hiểu GUI là gì, bạn sẽ thấy được tầm quan trọng của giao diện đồ hoạ người dùng (GUI). Đây là một phương tiện giúp bạn tương tác với hệ thống máy tính, chương trình dễ dàng. Bạn sẽ không cần nhập lệnh phức tạp mà chỉ cần sử dụng thao tác trên biểu tượng, hình ảnh,.. Không chỉ vậy, giao diện đồ hoạ người dùng còn cho phép đa nhiệm, cùng lúc mở nhiều tab, ứng dụng. Vì vậy, người dùng có trải nghiệm tốt hơn, hỗ trợ giải quyết công việc nhanh chóng.
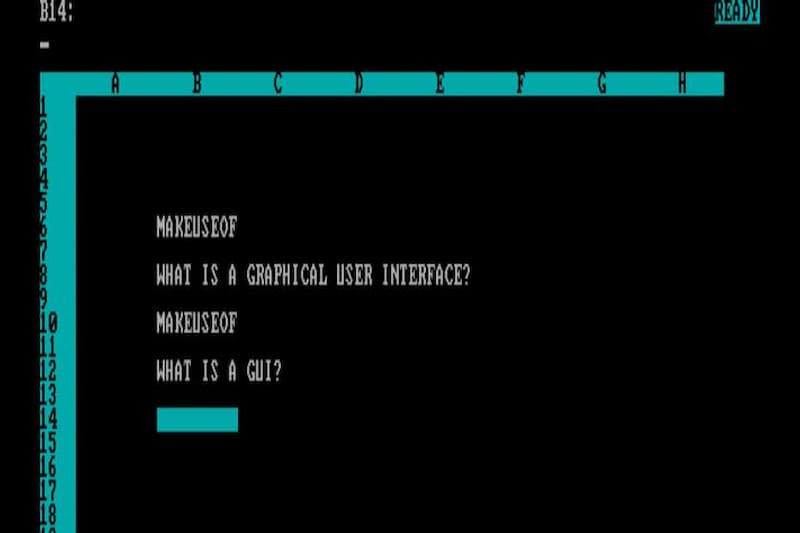
GUI có từ bao giờ?
Vào những năm 1960, máy tính là thiết bị chỉ lập trình viên, chuyên gia mới sử dụng được. Bởi họ mới có thể nhập các dòng lệnh, tài liệu giấy phức tạp, khó nhớ. Đến những năm 1970, Xerox PARC đã phát triển Alto cho phép người dùng sử dụng màn hình, các biểu tượng tệp, thư mục bằng thao tác chuột. Tiếp nối sự phát triển này, Apple đã phát triển giao diện đồ hoạ cho máy tính Macintosh. Đây là dấu mốc quan trọng để giao diện đồ hoạ phát triển giúp người dùng hiểu và sử dụng dễ dàng.

Tương tác với giao diện đồ hoạ như thế nào?
Người dùng có thể tương tác với GUI thông qua chuột, bàn phím máy tính. Trong những năm gần đây, sự phát triển mạnh mẽ của điện thoại thông minh cho phép người dùng tương tác với GUI bằng cảm ứng. Tóm lại, cách tương tác với giao diện đồ hoạ rất đơn giản qua các phương thức linh hoạt.
Có những loại giao diện đồ hoạ nào?
Đây là một trong những câu hỏi thú vị về giao diện đồ hoạ người dùng (GUI là gì). Có thể nói, giao diện đồ hoạ xuất hiện mang đến cho người dùng sự thuận tiện khi sử dụng máy tính, điện thoại. Các loại GUI phổ biến như desktop, trình duyệt web, giao diện trên điện thoại thoại di động, máy tính bảng. Trong đó, GUI trên máy tính được sử dụng phổ biến nhất gồm biểu tượng desktop, thanh công cụ. Về giao diện đồ hoạ trên trình duyệt web như Chrome, Cốc Cốc chính là các thanh công cụ, phần tử tương tác, nút điều hướng. Còn trên điện thoại di động, giao diện đồ hoạ gồm các biểu tượng, nút điều hướng, tương tác với các ứng dụng thuận tiện hơn.

Tối ưu hiệu năng của GUI như thế nào?
Trên các thiết bị di động, máy tính người dùng cần tối ưu hoá hiệu năng giao diện đồ hoạ để có trải nghiệm tốt hơn. Những cách giúp tối ưu hoá hiệu năng của giao diện đồ hoạ mà bạn nên thực hiện đó là:
- Thực hiện tối ưu hình ảnh, biểu tượng để rút ngắn thời gian tải trang.
- Người dùng nên sử dụng định dạng tập tin hình ảnh nhỏ nhưng vẫn đảm bảo chất lượng sắc nét.
- Người dùng nên điều chỉnh cỡ chữ, font chữ, hình ảnh phù hợp với màn hình điện thoại, máy tính đảm bảo hiển thị rõ ràng.
- Để tăng khả năng load trang khi tìm kiếm, người dùng nên tối ưu hoá trang web bằng cách giải phóng bộ nhớ đệm và cookie.
- Ngoài ra, người dùng có thể sử dụng công nghệ CSS, JavaScript để giảm kích thước đồng thời tăng tốc độ load trang.
- Cuối cùng, người dùng hãy thử nghiệm trình duyệt trên các thiết bị đảm bảo bảng điều khiển tối ưu nhất.
Tạm Kết
Bài viết trên, chúng tôi đã giải đáp GUI là gì, có những thành phần nào và lấy ví dụ về GUI cho các bạn tham khảo. Nhờ có GUI nên người dùng dễ dàng sử dụng thiết bị điện thoại, máy tính. Giao diện đồ hoạ có vai trò quan trọng, là một bước tiến mới trong ngành công nghệ thông tin. Trên các thiết bị, GUI chính là biểu tượng trên màn hình desktop, nút điều hướng trên trình duyệt, thao tác điều khiển bằng chuột, bàn phím, cảm ứng. Để biết thêm nhiều thông tin thú vị về công nghệ, hãy bấm follow fanpage Hoàng Hà Mobile và kênh Youtube Hoàng Hà Channel nhé!
XEM THÊM: