Xu hướng thiết kế website thay đổi liên tục theo từng năm. Chính vì vậy, việc biết càng nhiều thuộc tính hay hiệu ứng trang trí website càng mang lại nhiều lợi ích cho các bạn lập trình. Trong bài viết này, Hoàng Hà Mobile sẽ chia sẻ cho bạn các thông tin về thuộc tính bóng đổ Box Shadow CSS. Cùng tham khảo qua bài viết với những dẫn chứng sinh động và dễ hiểu nhé.
Thuộc tính Box Shadow CSS là gì?
Đây là một thuộc tính quan trọng trong CSS, mang đến khả năng tạo hiệu ứng đổ bóng cho các phần tử trên trang web. Được thiết kế để cải thiện tính thẩm mỹ và trải nghiệm người dùng, box-shadow cho phép các nhà phát triển và thiết kế web tạo ra giao diện đồ họa động và sâu sắc hơn.

Thuộc tính này hoạt động bằng cách thêm bóng xung quanh phần tử HTML, tạo ra một chiều sâu ảo và làm cho nó nổi bật trên trang. Box-shadow CSS có nhiều thuộc tính linh hoạt, bao gồm màu sắc, độ mờ, độ đổ bóng, và hướng của bóng. Điều này cho phép người phát triển tinh chỉnh hiệu ứng đổ bóng để đáp ứng với thiết kế chung của trang web. Chi tiết thông tin sẽ được chúng tôi giới thiệu ở phần tiếp theo nhé.
Việc sử dụng Box-shadow không chỉ làm cho giao diện trở nên thú vị hơn, mà còn giúp người dùng nhận biết được cấu trúc và vị trí của các phần tử trên trang. Hơn nữa, Box-shadow thường được sử dụng để tạo ra hiệu ứng nổi bật khi người dùng tương tác với các phần tử, như khi di chuột qua các nút hoặc ô input.
Các tính năng nổi bật của Box Shadow CSS
Thuộc tính CSS này mang đến nhiều tính năng linh hoạt và mạnh mẽ. Chính vì vậy, phần nội dung này cực kỳ quan trọng mà bất kể lập trình viên nào cũng nên biết đến. Hãy tiếp tục cùng Hoàng Hà Mobile tìm hiểu qua các kiến thức máy tính này nhé.
Màu sắc đa dạng: Bạn có thể tùy chỉnh màu sắc của bóng, cho phép tích hợp nó một cách hài hòa với bố cục màu chung của trang web.
Độ đổ bóng: Tính năng này cho phép bạn điều chỉnh độ mờ của bóng, tạo ra hiệu ứng mịn màng hoặc sắc nét tùy thuộc vào sở thích thiết kế.

Kích thước bóng: Bạn có khả năng mở rộng hoặc thu nhỏ kích thước của bóng, giúp kiểm soát cường độ và vùng phủ của bóng.
Hướng bóng: Box Shadow CSS còn hỗ trợ bóng bên trong, tạo ra hiệu ứng nổi bật với bóng bên trong phần tử, thích hợp cho các đối tượng như các nút nhấn.
Độ bóng theo hướng (Multiple Shadows): Bạn có thể thêm nhiều đường bóng cho một phần tử, mở rộng khả năng tạo ra hiệu ứng phức tạp và độ sâu cho giao diện.
Tích hợp với hiệu ứng chuyển động: Bạn có thể kết hợp Box-shadow với các hiệu ứng chuyển động CSS để tạo ra trải nghiệm người dùng động và sinh động hơn.
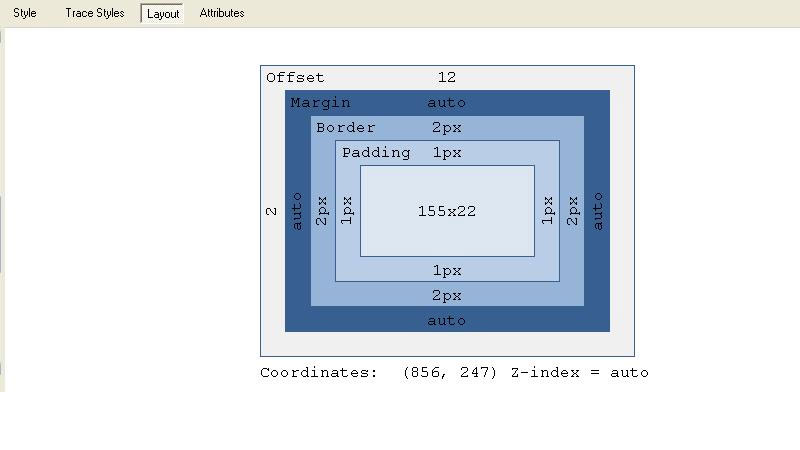
Những tham số Box-shadow CSS mà bạn cần biết
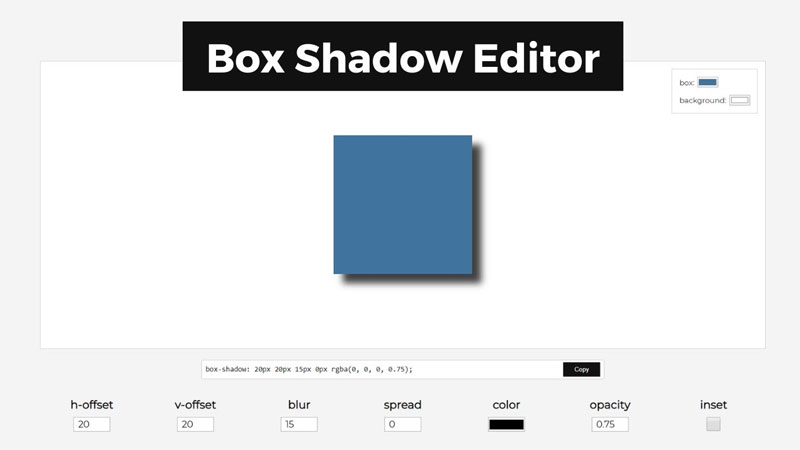
Cú pháp của thuộc tính CSS vô cùng linh hoạt, cho phép bạn tùy chỉnh nhiều yếu tố khác nhau của hiệu ứng đổ bóng. Và ngay sau đây, Hoàng Hà Mobile sẽ chia sẻ cho bạn 5 cú pháp thường sử dụng nhất.
“h-offset”
H-offset, hay “Horizontal Offset” là một trong những thành phần quan trọng của thuộc tính box-shadow trong CSS. Nó giúp định rõ sự lệch của bóng theo chiều ngang từ phần tử một cách chính xác. Đặc biệt, khi sử dụng H-offset, giá trị dương sẽ làm cho bóng lệch về phía dưới của phần tử, trong khi giá trị âm sẽ làm cho bóng lệch về phía trên.

“v-offset”
V-offset, hay “Vertical Offset” đóng vai trò quyết định độ lệch của bóng theo chiều dọc từ phần tử. Khả năng điều chỉnh giá trị V-offset trở thành trợ thủ đắc lực cho nhà thiết kế web tạo ra hiệu ứng đổ bóng chiều sâu và động, làm phong phú hóa giao diện trang web. Đặc biệt, đối với giá trị dương sẽ làm cho bóng lệch về phía trước. Ngược lại, giá trị âm sẽ làm cho bóng lệch về phía sau.

“spread”
Spread, hay “Spread Radius” được sử dụng để xác định kích thước lan rộng của bóng xung quanh phần tử. Chi tiết hơn, người sử dụng có thể điều chỉnh độ mở rộng hoặc co lại của bóng. Cú pháp chung của Spread trong Box Shadow CSS là giá trị số, biểu thị bán kính của vùng lan rộng của bóng. Giá trị dương sẽ làm tăng kích thước của bóng ra ngoài, trong khi giá trị âm sẽ làm co lại kích thước của bóng.

“blur”
Blur, hay “Blur Radius” chịu trách nhiệm cho độ mờ của bóng. Đây được xem là một trong những tính năng được rất nhiều nhà phát triển sử dụng. Trong đó, giá trị càng cao, bóng sẽ càng mờ và tạo ra một hiệu ứng mịn màng và đẹp mắt. Ngược lại, giá trị càng thấp thì độ mờ của bóng sẽ nhạt dần. Điều này tùy thuộc vào nhà phát triển sẽ tinh chỉnh để làm website thêm hài hòa.

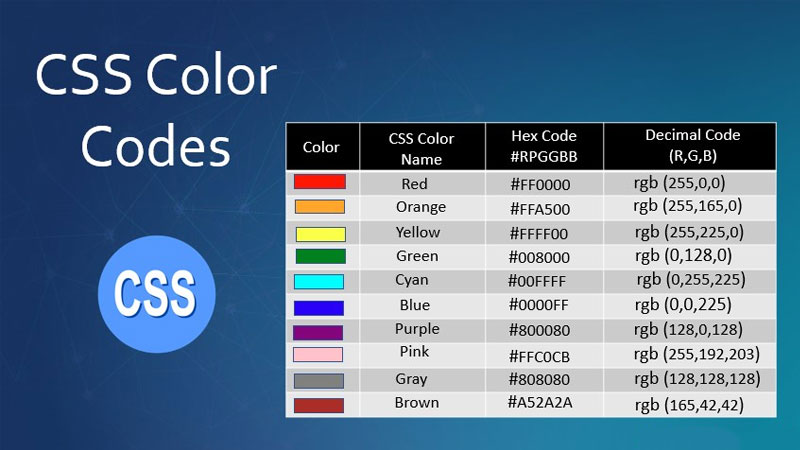
“color”
Color là yếu tố quyết định màu sắc của bóng được tạo ra xung quanh một phần tử. Thuộc tính này có thể được chỉ định bằng tên màu, mã màu HEX, RGB hoặc RGBA. Bạn có thể sử dụng bất kỳ màu sắc nào phù hợp với thiết kế và mục tiêu của trang web.

Một số ví dụ áp dụng cú pháp Box Shadow CSS
“Học phải đi đôi với hành”, sau khi chúng ta đã tìm hiểu tất cả những kiến thức liên quan đến Box-shadow trong CSS. Nhiệm vụ tiếp theo là bạn cần phải biết cách áp dụng nó vào bảng lập trình website của mình. Nhằm giúp người đọc hiểu rõ hơn thì Hoàng Hà Mobile sẽ cung cung cấp cho bạn những ví dụ minh họa, đi kèm với diễn giải cực kỳ dễ hiểu.
Tạo độ bóng cho phần tử
Đã gọi là bóng thì chắc chắn bản thể của nó sẽ mờ hơn so với phần tử gốc. Và nếu bạn muốn hình chữ nhật của mình có bóng mờ hơn thì người dùng chỉ cần thêm phần tử vào phía sau như đoạn code trong hình sau đây.

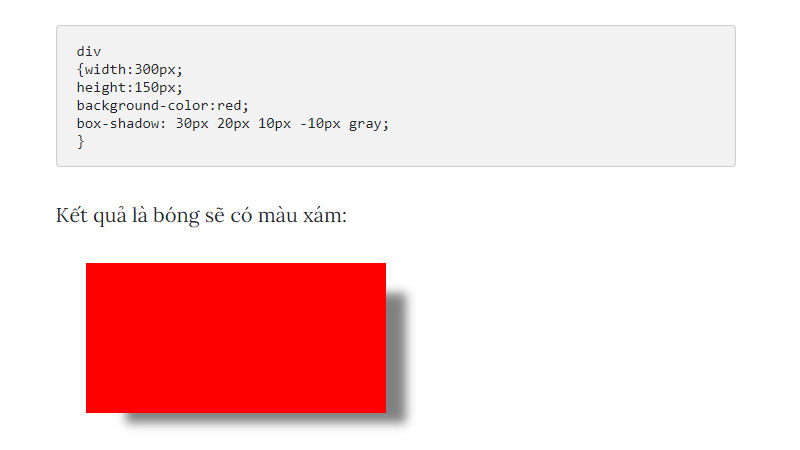
Thay đổi màu sắc của bóng
Cách tốt nhất để thay đổi màu sắc chuẩn xác của bóng là bạn sử dụng mã màu. Nhưng đôi khi việc tìm mã màu cũng khá khó khăn đối với một số bạn. Chính vì vậy, bạn có thể thêm “tên gọi mã màu theo tiếng Anh” màu phía sau của code Box-shadow CSS như hình minh họa của chúng tôi cung cấp.

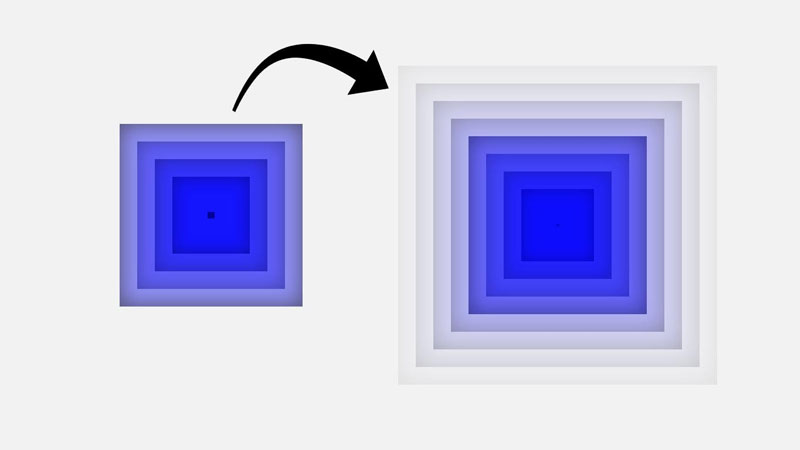
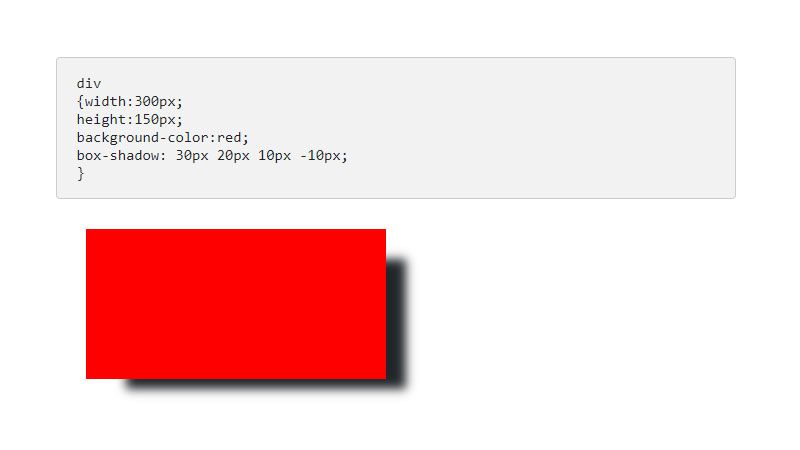
Thay đổi kích thước của bóng
Việc thay đổi kích thước của bóng nhờ thuộc tính Box Shadow CSS sẽ yêu cầu người dùng phải thêm giá trị nằm ở phía sau. Như kiến thức Hoàng Hà Mobile đã chia sẻ trước đó thì giá trị dương sẽ càng làm tăng kích thước của bóng ra bên ngoài phần tử. Ngược lại giá trị âm càng cao thì sẽ làm giảm kích thước của bóng.

Như hình minh họa ở trên, chúng ta thấy giá trị -10px thì kích thước của bóng độ sẽ giảm đi 10px cho cả chiều cao và chiều ngang so với kích thước gốc. Từ đây, chúng ta sẽ thấy được kích thước bóng ngang “290px = 300px – 10px” và cao “140px = 150px – 10px”.
Thiết kế bóng đổ ngay trên hộp
Từ từ bài đến giờ, chúng ta chỉ thực hiện những cú pháp Box-shadow bên ngoài hộp. Nhưng đôi khi nhà thiết kế cũng cần phải áp dụng bóng đổ ở bên trong hình chữ nhật. Nếu bạn cũng đang muốn áp dụng cách này thì hãy sử dụng cú pháp “inset” và chúng ta có được kết quả như hình minh họa.

Có thể đổ bóng cho hình tròn hay không?
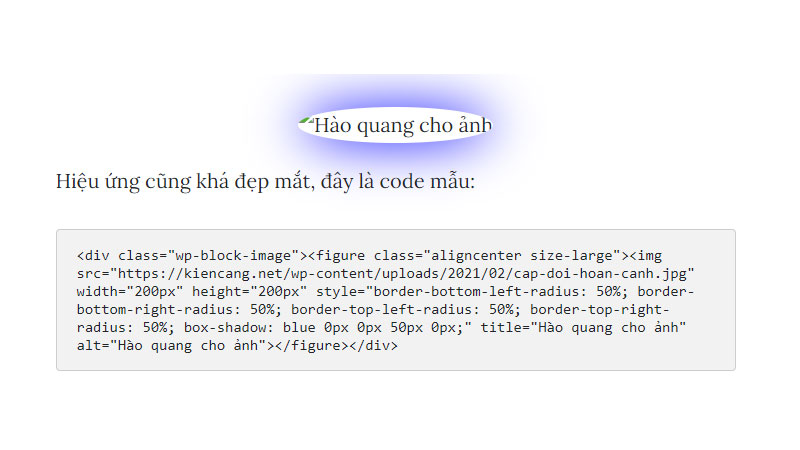
Thuộc tính Box-shadow CSS hoàn toàn có thể áp dụng dụng trên bất kể phần tử nào, bao gồm cả hình tròn. Chưa hết, bạn cũng có thể thử tận dụng cú pháp này để xây dựng nên hào quang cho hình tròn. Bí quyết ở đây là chúng ta sẽ không dịch chuyển bóng và chỉ làm tăng “blur”. Cách thức này có thể tạo ra một hiệu ứng ảo như có đèn chiếu sáng vào hình tròn. Mọi người có thể tham khảo đoạn code sau nhé.

Trong đó, giá trị 50px được dùng để thay đổi độ rộng của hào quang. Tiếp tục, bạn có thể thay đổi thuật toán “blue” sang bất kỳ màu gì mình thích để đổi màu cho hào quang.
Hướng dẫn cách vẽ ảnh Pixel nhờ thuộc tính Box-shadow CSS
Bên cạnh những kiến cơ bản, chúng tôi sẽ hướng dẫn thêm cho bạn cách tận dụng thuộc tính Box-shadow trong CSS để vẽ ảnh Pixel siêu chuyên nghiệp. Theo đó, chúng ta sẽ cùng nhau thực hiện qua 2 bước chính bạn nhé.
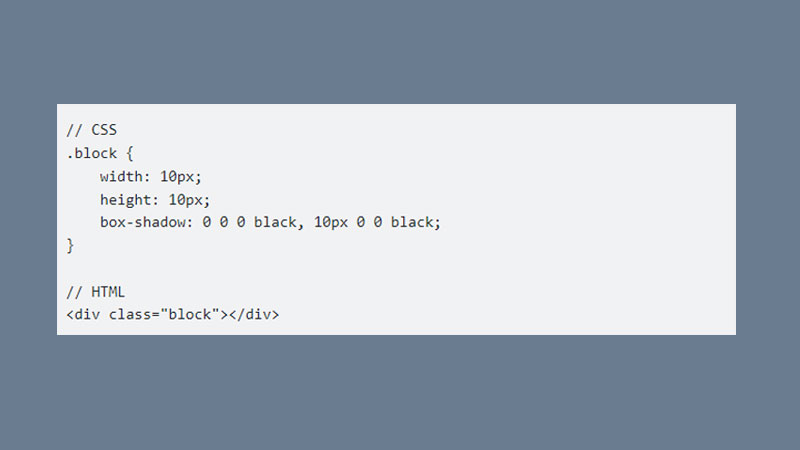
Bước 1: Tạo một block bằng cách sử dụng “div”
Các bạn cần biết rằng, Box Shadow CSS của một block phụ thuộc rất nhiều vào chiều cao và chiều ngang của nó. Theo đó, người dùng có thể áp dụng nhiều lớp bóng bằng cách tách các thuộc tính “position-x”, “position-y”, “blur-radius” và “color”. Sau đây Hoàng Hà Mobile sẽ cung cấp cho bạn một đoạn code block basic nhất kèm với kết quả của nó.

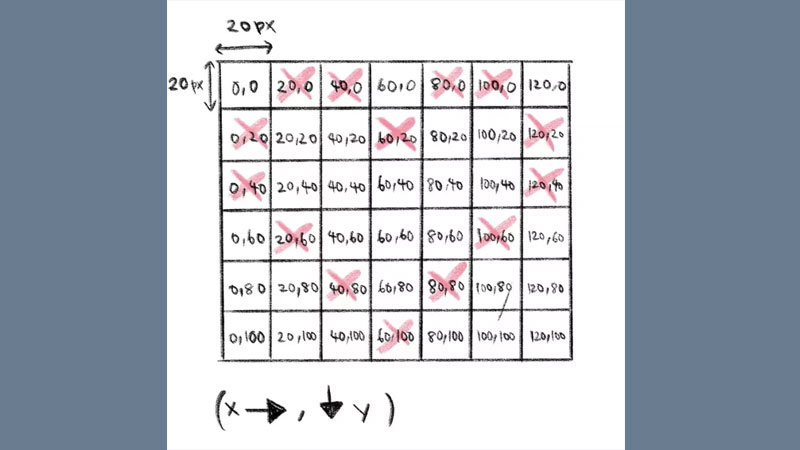
Bước 2: Xây dựng hình ảnh bằng cách sử dụng tọa độ
Trước tiên, bạn đọc cần hình dung được tọa độ hình trái tim mà chúng ta sẽ triển khai trong phần hướng dẫn này.

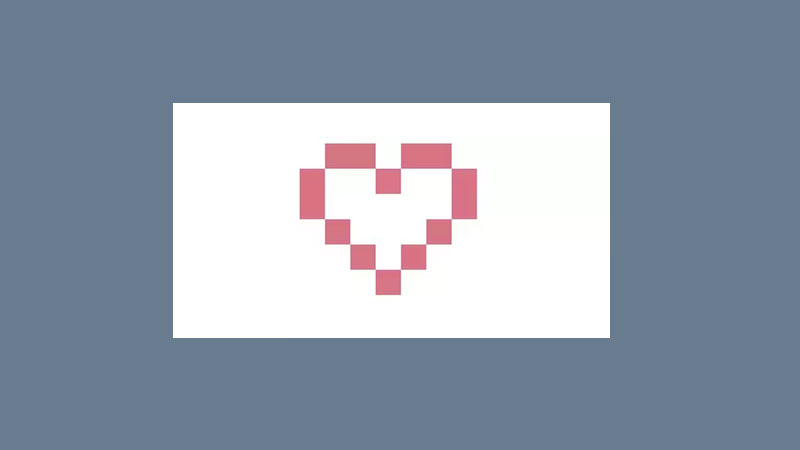
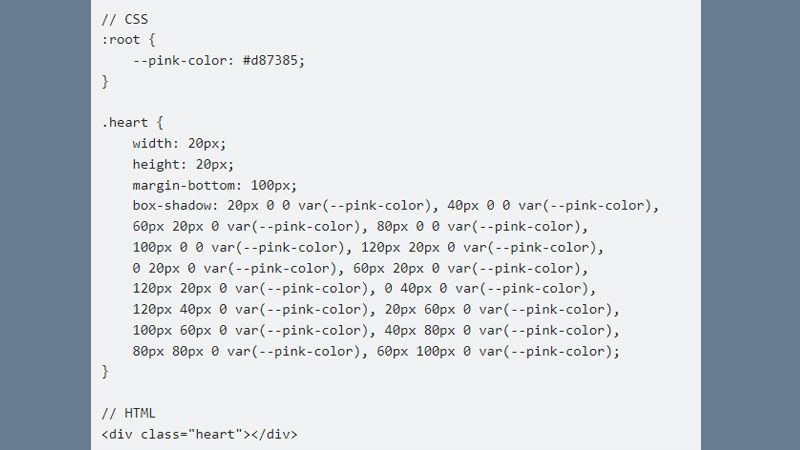
Nhiệm vụ của chúng ta bây giờ là tận dụng những tọa độ đã có để tạo thành một hình trái tim hoàn chỉnh. Tại đây, chúng ta sẽ tận dụng cú pháp nhiều lớp bóng “Box-shadow” và tinh chỉnh tọa độ theo hình trên để nhận được kết quả như sau đây.

Chi tiết, để vẽ được ảnh Pixel thì bạn hãy tham khảo qua source code này nhé.

Lưu ý khi sử dụng Box Shadow CSS
Khi sử dụng box-shadow trong CSS, có một số lưu ý quan trọng cần xem xét để đảm bảo rằng hiệu ứng đổ bóng được áp dụng đẹp nhất. Chẳng hạn như việc sử dụng nhiều box-shadow có thể ảnh hưởng đến hiệu suất của trang web. Đặc biệt là trên các trình duyệt cũ hoặc trên các thiết bị có hiệu suất yếu. Do đó, bạn hãy cân nhắc về số lượng và độ phức tạp của bóng để tránh tình trạng trang web chậm chạp.
Tiếp đến, bạn cần kiểm tra và đảm bảo rằng hiệu ứng box-shadow được hỗ trợ đầy đủ trên các trình duyệt phổ biến. Một số trình duyệt cũ có thể không hỗ trợ tất cả các tính năng hoặc cú pháp mới nhất.

Hơn nữa, bạn hãy xem xét việc áp dụng box-shadow cho các phần tử nhất định thay vì toàn bộ trang web. Điều này giúp tập trung vào những vùng cụ thể và tạo ra điểm nhấn. Đồng thời, nó cũng tối ưu trải nghiệm của người dùng một cách thật tuyệt vời.
Cuối cùng, khi bạn sử dụng box-shadow để tạo bóng lồng (inset), hãy đảm bảo rằng nó không làm mất đi độ nổi bật của phần tử và không gây nhầm lẫn với bóng bên ngoài.
Kết luận
Hiệu ứng đổ bóng không chỉ giúp làm nổi bật các phần tử mà còn tạo ra chiều sâu và động cho giao diện. Thuộc tính Box Shadow CSS với nhiều tính năng khác nhau cho phép nhà phát triển tạo ra nhiều hiệu ứng độc đáo. Tuy nhiên, khi sử dụng box-shadow, bạn cần phải thận trọng với những lưu ý mà chúng tôi vừa nêu ở trên nhé.
Xem thêm