Nếu bạn đang bắt đầu học về lập trình hoặc là người mới tìm hiểu về cách xây dựng nên một website thì có thể đã nghe tới thuật ngữ Bootstrap CDN. Vậy, Bootstrap là gì, CDN là gì? Trong bài viết này, hãy cùng Hoàng Hà Mobile tìm hiểu các thuật ngữ này và hướng dẫn cách để sử dụng Bootstrap qua CDN nhé. Xem ngay dưới đây.
Bootstrap CDN là gì?
Đầu tiên, hãy cùng tìm hiểu về khái niệm Bootstrap. Đây là thuật ngữ được hiểu là một Framework trong đó bao gồm 3 thành phần cơ bản: HTML, JavaScript và CSS. Framework là một đoạn mã code được viết sẵn, với Bootstrap, nó được tạo ra để hỗ trợ người dùng xây dựng các trang website theo Responsive.
Bootstrap cung cấp cho người dùng một bộ sưu tập các mã nguồn, công cụ miễn phí mà người dùng có thể tạo một website đầy đủ các phần. Tất nhiên người dùng vẫn có thể tự xây dựng theo ý thích, tuy nhiên Bootstrap sẽ có một số tiêu chuẩn về màu sắc, độ rộng cho các vùng. Nếu bạn đang làm công việc designer thì có thể tạo ra website một cách dễ dàng, nhanh chóng.


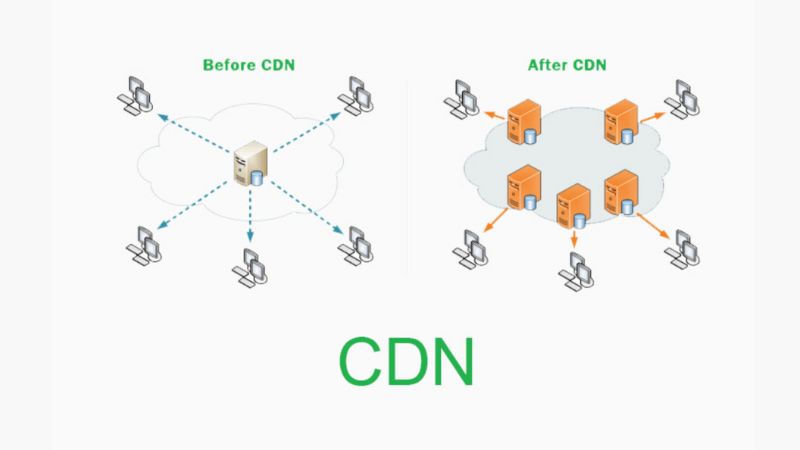
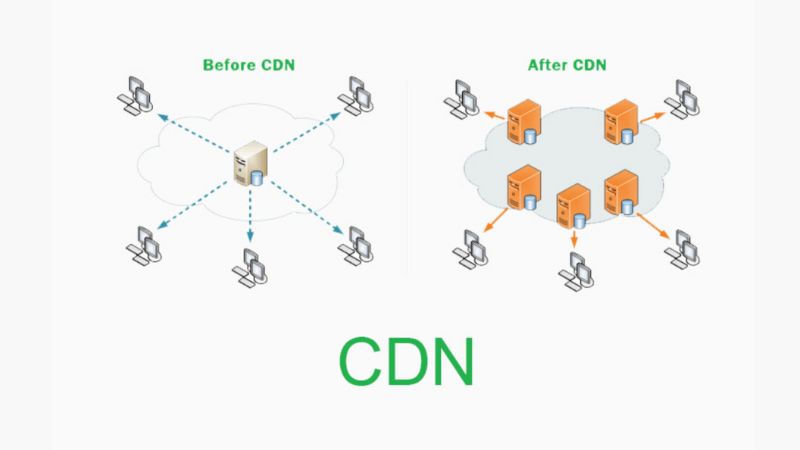
CDN là gì, đây là từ viết tắt của “Content Delivery Network”. Hiểu một cách đơn giản là mạng phân phối nội dung. CDN sẽ cung cấp công cụ tải các tệp thông qua Internet một cách nhanh chóng. Hầu hết người dùng sẽ ưu tiên sử dụng mạng CDN của Stackpath khi dùng Bootstrap CDN. Vì đây là mạng lưới phân phối nội dung cho 8 triệu website đang hoạt động trên toàn thế giới.
Ưu điểm khi sử dụng Bootstrap qua CDN
Tóm lại thì, Bootstrap qua CDN sẽ là công cụ hữu ích dành cho người dùng khi muốn xây dựng một website mới. Bạn có thể tham khảo khi có nhu cầu xây dựng một website cho khách hàng hoặc khi muốn tự tạo cho hoạt động kinh doanh, xây dựng kênh tương tác của mình. Dưới đây là một số ưu điểm khi dùng công cụ này:
Dễ sử dụng, thao tác
Ưu điểm đầu tiên cũng là ưu điểm mà nhiều người dùng trải nghiệm đánh giá yêu thích nhất, đó là nó dễ sử dụng. Khi sử dụng Bootstrap qua CDN, bạn có thể sử dụng kết hợp đồng thời HTML, JavaScript, CSS và IDE hoặc Editor. Vì thế, khi bạn cần thay đổi Framework, bạn có thể tuỳ chỉnh rất dễ dàng theo ý muốn.


Cải thiện tốc độ tải trang
Thông thường, khi vào một website, bạn sẽ thấy cần phải chờ một vài giây để tất cả các phần của website hiện ra hoàn chỉnh. Tất nhiên là việc phải chờ đợi quá lâu thì sẽ gây ra trải nghiệm không tốt cho người dùng. Vậy bạn có biết tốc độ tải của một trang được quyết định như thế nào không? Tuỳ vào từng vị trí của máy người truy cập thì các tệp JavaScript sẽ được tải từ máy chủ gần nhất.


Khi sử dụng Bootstrap CDN thì tốc độ tải của trang sẽ ngắn hơn so với khi truyền tải từ máy chủ gần đó. Nhờ vậy, người dùng có thể truy cập vào trang web đó trong thời gian ngắn nhất.
Giảm chi phí của băng thông
Hiện nay, trên thế giới có tới khoảng 8 triệu website đang sử dụng hệ thống Bootstrap qua CDN. Vì thế file Bootstrap sẽ lưu lại một số địa chỉ truy cập trong bộ nhớ đệm của trình duyệt nội bộ. Nhờ đó nó đã giảm bớt chi phí băng thông và tốc độ load của website tăng nhanh hơn.


Website được bảo mật tốt hơn
CDN là một mạng phân phối nội dung có độ bảo mật rất tốt. Vì thế khi xây dựng website dựa trên Bootstrap qua GDN, mức độ bảo mật đã tăng lên đáng kể. Đồng thời, nó cũng giúp hạn chế các tình huống website bị tấn công bởi DDoS.


Dễ thay đổi bố cục của lưới
Nếu bạn đã từng thiết kế website hoặc đã đọc qua về cách thiết kế website thì sẽ biết đến khái niệm “lưới”. Trong thiết kế, lướt được sử dụng để giúp các designer dễ dàng chọn bố cục và sắp xếp các thành phần cho giao diện. Thông thường thì hệ thống lưới của Bootstrap CDN sẽ có khoảng 12 cột và 4 layer. Nhưng khi người dùng muốn thay đổi bố cục, họ có thể điều chỉnh rất dễ dàng trên máy tính thậm chí là trên các thiết bị điện thoại, máy tính bảng,…


Nhiều tài nguyên miễn phí
Bootstrap qua CDN có rất nhiều nguồn tài nguyên miễn phí cho người dùng. Vì thế nếu bạn đang bắt đầu thiết kế website, đây chắc chắn là sự lựa chọn hợp lý cho bạn. Công cụ này đặc biệt phù hợp với những người mới hoặc ngay cả những người đã làm việc lâu năm trong lĩnh vực này.
Có thể tích hợp plugin JavaScript khác
Khi sử dụng Bootstrap qua CDN, người dùng có thể dễ dàng tích hợp thêm các plugin JavaScript khác để thiết kế và làm cho website trông đẹp mắt hơn. Nó cũng phù hợp khi muốn thiết kế website phức tạp với nhiều tính năng cần tích hợp.


Hướng dẫn cách sử dụng Bootstrap CDN
Sau đây Hoàng Hà Mobile sẽ hướng dẫn bạn cách để liên kết Bootstrap trên máy chủ CDN và cách dùng Bootstrap và Bootstrap 5.
Liên kết Bootstrap trên máy CDN
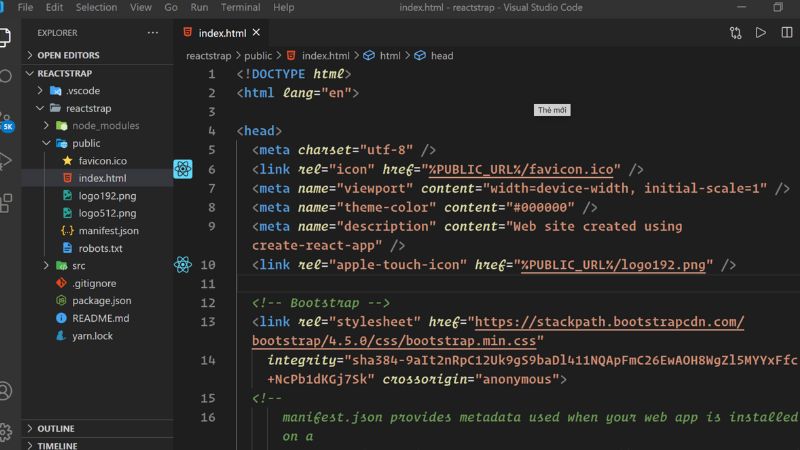
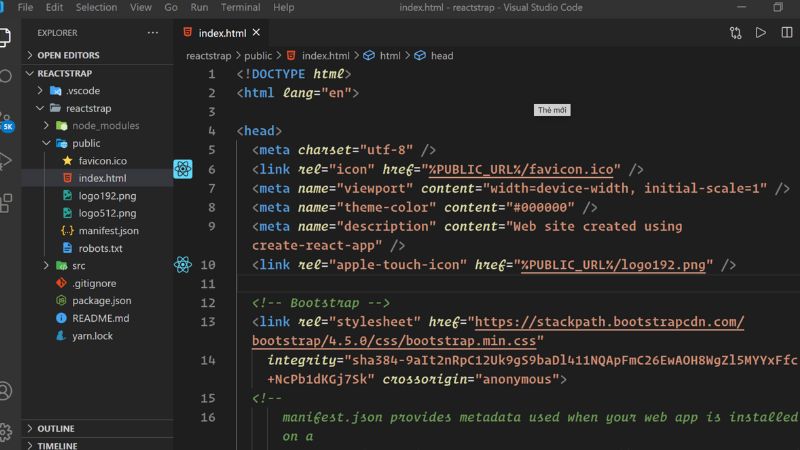
Bước 1: Để có thể liên kết Bootstrap với máy CDN, bạn cần xây một tệp HTML cơ bản. Bạn cần sử dụng trình soạn thảo mã code để tạo một tệp. Trong đó sẽ cần có tags cấp quyền cho tính năng zoom to, nhỏ. Tệp này sẽ giúp cho website có thể tương thích ngay cả khi người dùng xem trên các thiết bị di động như điện thoại hay máy tính bảng.
Bước 2: Bạn cần chuyển đổi tệp trên thành mẫu Bootstrap. Các tệp Bootstrap CSS và JavaScript đều cần thông qua liên kết CDN. Ở cuối trang bạn cần để tệp JavaScript để website đạt hiệu suất tốt.


Bước 3: Sau khi điều chỉnh xong, bạn cần lưu lại file vào máy tính của mình. Bạn lưu ý cần phải lưu tệp có đuôi mở rộng dạng “html”. Một số trình soạn thảo sẽ mặc định lưu file dạng “.txt”. Bạn có thể lưu ví dụ như “bootstrap-template.html” chẳng hạn.
Sau khi liên kết xong, bạn có thể bắt đầu sử dụng Bootstrap qua CDN với các thao tác dưới đây.
Sử dụng Bootstrap CDN
Bước 1: bạn cần nhúng file stylesheet và JavaScript sau vào thẻ <head>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css” integrity=”sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z” crossorigin=”anonymous”>
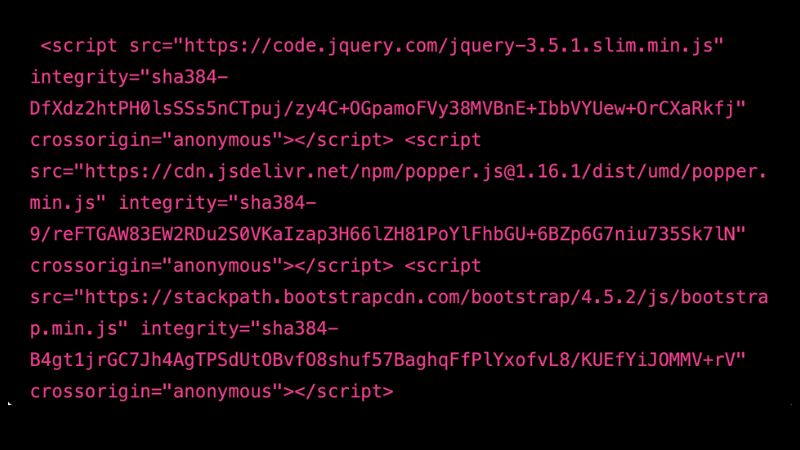
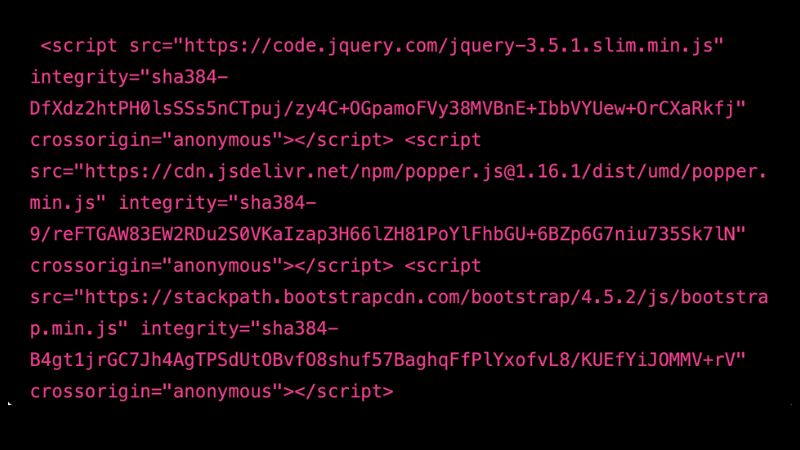
Bước 2: Bạn hãy sao chép đoạn code sau đây vào tệp JavaScript của jQuery, Popper.js và Bootstrap để hoàn tất thẻ <body>
<script src=”https://code.jquery.com/jquery-3.5.1.slim.min.js” integrity=”sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj” crossorigin=”anonymous”></script> <script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js” integrity=”sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN” crossorigin=”anonymous”></script> <script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js” integrity=”sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV” crossorigin=”anonymous”></script>


Sử dụng Bootstrap 5 qua CDN
Nếu bạn không muốn phụ thuộc vào jQuery thì có thể sử dụng Bootstrap CDN 5 trong quá trình tạo mã code.
Bước 1: Bạn thêm đoạn mã file stylesheet sau đây vào thẻ <head> của HTML:
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css” integrity=”sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I” crossorigin=”anonymous”>
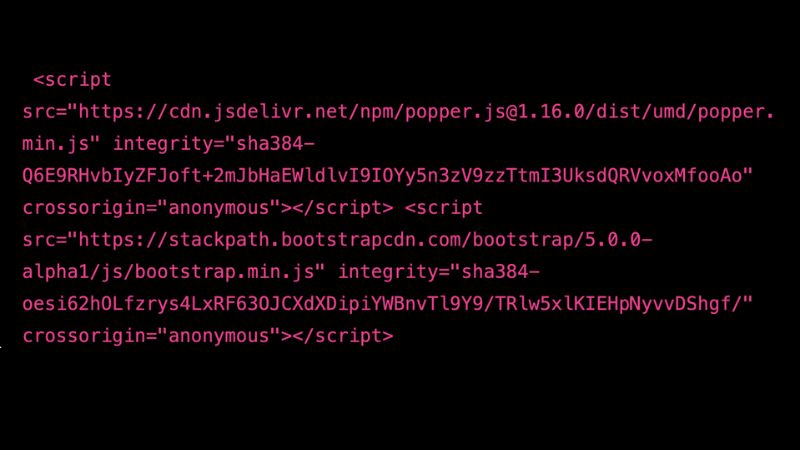
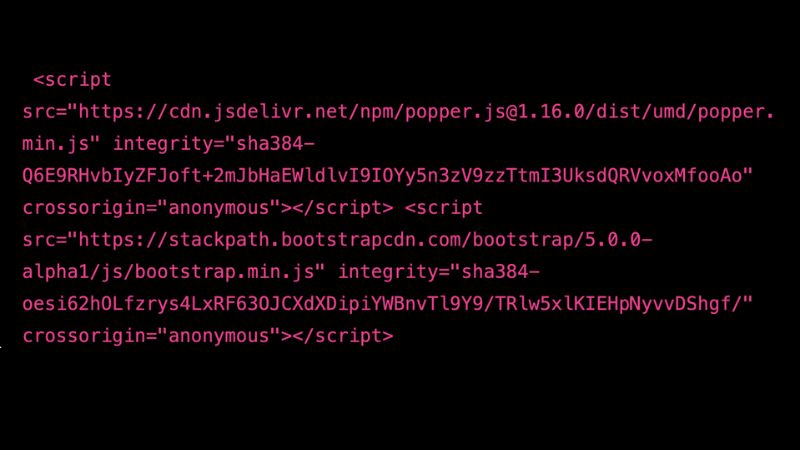
Bước 2: Sau đó, bạn hãy thêm 2 file JavaScript dưới đây để hoàn tất thẻ <body> là xong.
<script src=”https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js” integrity=”sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo” crossorigin=”anonymous”></script> <script src=”https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js” integrity=”sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/” crossorigin=”anonymous”></script>


Sự khác biệt giữa Bootstrap và Bootstrap 5 chính là ở việc có dùng jQuery không. Khi sử dụng jQuery, người dùng có thể tạo ra nhiều tiện ích thông qua Plugin JavaScript, hoặc các hình động của CSS. Bạn cũng có thể thêm các tính năng động vào website của mình để nâng cao trải nghiệm thị giác cho người xem. jQuery cũng sẽ loại trừ được các dữ liệu từ vị trí cài đặt. Tất nhiên điều này phụ thuộc vào nhu cầu của bạn.
Tại sao bạn nên sử dụng Bootstrap CDN để xây dựng website?
Sau đây là những lý do mà bạn nên sử dụng Bootstrap khi thiết kế website:
Thao tác nhanh chóng, tiện lợi
Nếu bạn là một người mới hoặc đã làm thiết kế website lâu năm, Bootstrap có rất nhiều lợi ích. Ví dụ như các đoạn code của nó đã được tạo sẵn, nên khi làm người dùng chỉ cần kết hợp cùng với CSS thay vì phải tự viết. Nhờ đó bạn có thể tiết kiệm thời gian và xây dựng được các website nhanh hơn.


Linh hoạt, nhiều công cụ thiết kế
Bootstrap qua CDN có rất nhiều công cụ thiết kế để người dùng thoả sức sáng tạo với các kích thước, màu sắc khác nhau. Bạn có thể tuỳ chỉnh linh hoạt khi dùng trên điện thoại hay máy tính bàn. Bên cạnh việc thiết kế, bạn cũng có thể mua các template sẵn và chỉnh lại cho phù hợp với nhu cầu của mình.


Tương thích tốt trên nhiều trình duyệt
Hầu hết khi xây dựng website sẽ cần chú ý xem nó có thể hoạt động trên đa dạng trình duyệt không. Vì điều này sẽ ảnh hưởng trực tiếp đến trải nghiệm của người dùng. với Bootstrap CDN, bạn có thể yên tâm nó tương thích tốt trên tất cả các trình duyệt phổ biến như Firefox, Chrome, hoặc Safari của Apple. Một số trình duyệt khác như Microsoft Edge cũng được hỗ trợ.


Tuỳ chỉnh dễ dàng
Khi sử dụng Bootstrap qua CDN, bạn có thể tuỳ chỉnh các tính năng thêm vào website của mình. Công cụ này cho phép bạn tuỳ chỉnh dễ dàng, linh hoạt. Sau đó bạn có thể tải xuống bản tuỳ chỉnh của mình và bắt đầu ứng dụng. Việc tuỳ chỉnh này sẽ phụ thuộc vào thông số kỹ thuật riêng.


Cộng đồng người dùng
Một ưu điểm khác khi sử dụng Bootstrap qua CDN đó là nó có số lượng người dùng rất lớn. Vì thế khi sử dụng, nếu bạn gặp vấn đề gì cần hỏi đáp, bạn có thể tìm hiểu thông qua tài liệu hoặc cộng động người dùng. Có một số diễn đàn bạn có thể trao đổi về việc xây dựng website thông qua Bootstrap đó là Github hoặc một số hội nhóm trên Facebook.


Một số câu hỏi khác khi sử dụng Bootstrap CDN
Bootstrap có được dùng miễn phí không? – Công cụ này được sử dụng miễn phí và bạn có thể truy cập dễ dàng khi muốn thiết kế website. Tuy nhiên nếu bạn muốn sử dụng Bootstrap Studio thì sẽ cần trả thêm một khoản phí. Còn với công cụ miễn phí thì vẫn có thể sử dụng các công cụ cơ bản đầy đủ để thiết kế website.


Tìm tài liệu về Bootstrap, Bootstrap 5 ở đâu? – Trên thực tế, đội ngũ phát triển Bootstrap có một bộ tài liệu đầy đủ để hướng dẫn cho người mới bắt đầu nên bạn cũng sẽ không gặp quá nhiều khó khăn để thao tác đâu. Tài liệu sẽ bao gồm các kiến thức liên quan đến Layout, Content, Extend, Components,… Với công cụ này, người dùng có thể dễ dàng tạo website cho mình. Bạn cũng có thể tìm kiếm các cộng đồng chia sẻ về Bootstrap nếu có các câu hỏi cần được giải đáp nhé.
Tạm kết
Hoàng Hà Mobile đã giới thiệu cho bạn thông tin về Bootstrap CDN và cách để sử dụng công cụ này. Nếu bạn đang có nhu cầu thiết kế website hãy tham khảo bài viết trên nhé.
Trên đây là bài viết thông tin về Bootstrap CDN. Nội dung này có hữu ích với bạn không? Hãy để lại comment bên dưới nhé. Hoàng Hà Mobile sẽ tiếp tục cập nhật thông tin trong thời gian tới. Hãy theo dõi trang tin tức Hoàng Hà Mobile để cập nhật những thông tin công nghệ mới nhất nhé. Và đừng quên truy cập kênh YouTube Hoàng Hà Channel để cập nhật nhiều hơn những tin tức công nghệ nóng hổi.
Xem thêm:






